































CRYptograd: Untangling the complexity of cryptocurrency
CRYptograd: Untangling the complexity of cryptocurrency
CRYptograd: Untangling the complexity of cryptocurrency
A digital platform that aims to simplify the complex world of cryptocurrency for everyone.
A digital platform that aims to simplify the complex world of cryptocurrency for everyone.
A digital platform that aims to simplify the complex world of cryptocurrency for everyone.
Product Design
Product Design
UX Design
UX Design
UI Design
UI Design


Project Overview
Project Overview
Project Overview
About Cryptograd
About Cryptograd
We were trying to create a space where beginners could easily learn about cryptocurrency and where experienced traders could find advanced tools to help them make better decisions.
We were trying to create a space where beginners could easily learn about cryptocurrency and where experienced traders could find advanced tools to help them make better decisions.
Goals
Goals
To make a user-friendly platform that would help people feel confident and informed about cryptocurrencies.
The platform was designed to be a centralised hub offering both trading and learning options, allowing users to start with the basics and learn at their own pace.
To make a user-friendly platform that would help people feel confident and informed about cryptocurrencies.
The platform was designed to be a centralised hub offering both trading and learning options, allowing users to start with the basics and learn at their own pace.
Role
Role
Lead Product Designer
Lead Product Designer
Timeline
Timeline
7-8 months
7-8 months
Team
Team
Suyash Vyas (Co-designer)
Suyash Vyas (Co-designer)
Tools
Tools
Figma, Miro, Figjam, Notion
Figma, Miro, Figjam, Notion
CG’s Journey
CG’s Journey
CG’s Journey
From chaos to clarity
From chaos to clarity
From chaos to clarity
Problem
Problem
How might we design an intuitive and engaging educational journey, that empowers users with varying levels of crypto knowledge to confidently navigate and utilize the platform?
How might we design an intuitive and engaging educational journey, that empowers users with varying levels of crypto knowledge to confidently navigate and utilize the platform?
Solution
Solution
A platform that serves both as an educational guide and a trading companion:
Simplified one-stop solution
Guided educational pathways
Personalized learning
A platform that serves both as an educational guide and a trading companion:
Simplified one-stop solution
Guided educational pathways
Personalized learning
Decoding market
Decoding market
Decoding market
Understanding crypto space and its users
Understanding crypto space and its users
Understanding crypto space and its users
Market & Gap
Market & Gap
When we started looking into the world of cryptocurrency, we found something surprising: it was hard for most people to understand. Crypto was all tech talk and financial jargon, that even interested folks were getting scared off. So, we decided to do some digging to see what was going on in the market and how we could help our users.
When we started looking into the world of cryptocurrency, we found something surprising: it was hard for most people to understand. Crypto was all tech talk and financial jargon, that even interested folks were getting scared off. So, we decided to do some digging to see what was going on in the market and how we could help our users.
Our lightbulb moment
Our lightbulb moment
Our lightbulb moment
Our lightbulb moment
Why not make something that feels less like a cold, techy tool and more like a chat with a friend, who's really into crypto and loves explaining it?
Why not make something that feels less like a cold, techy tool and more like a chat with a friend, who's really into crypto and loves explaining it?
Too complicated for comfort
Too complicated for comfort
Too complicated for comfort
People wanted to get into crypto, but they hit a wall of confusing terms and concepts.
People wanted to get into crypto, but they hit a wall of confusing terms and concepts.
Pieces of the puzzle everywhere
Pieces of the puzzle everywhere
Pieces of the puzzle everywhere
Users were trying to piece together reliable advice from all over the internet and still were not able to get the full picture.
Users were trying to piece together reliable advice from all over the internet and still were not able to get the full picture.
Always a step behind
Always a step behind
Always a step behind
Crypto moves fast. By the time you read something about it, the market might have already shifted.
Crypto moves fast. By the time you read something about it, the market might have already shifted.
The cryptocurrency journey starts with excitement and ends up in a lot of confusion.
The cryptocurrency journey starts with excitement and ends up in a lot of confusion.
Target Audience
Target Audience
The newbie user
The newbie user
The newbie user
Starting out with cryptocurrency, looking for a friendly introduction.
Starting out with cryptocurrency, looking for a friendly introduction.
The intermediate user
The intermediate user
The intermediate user
Have a basic understanding of crypto, and looking to expand their knowledge.
Have a basic understanding of crypto, and looking to expand their knowledge.
The pro traders
The pro traders
The pro traders
Looking for advanced tools to aid in strategy, and risk management.
Looking for advanced tools to aid in strategy, and risk management.
Connecting deeper
Connecting deeper
Connecting deeper
With the users and understanding their problems
With the users and understanding their problems
With the users and understanding their problems
User Research
User Research
Our findings
Our findings
Our findings
The research not only validated our business research findings, but also provided clarity on the design direction. Users expressed a clear desire for a platform that breaks down crypto concepts into digestible and easily understandable segments. They wanted a guide through the crypto landscape that was as informative as it was navigable.
The research not only validated our business research findings, but also provided clarity on the design direction. Users expressed a clear desire for a platform that breaks down crypto concepts into digestible and easily understandable segments. They wanted a guide through the crypto landscape that was as informative as it was navigable.
Methods used
Methods used
Methods used
User Interviews
Stakehokder Interview
Guerilla Method
Secondary Research
User Interviews
Stakehokder Interview
Guerilla Method
Secondary Research
01
01
Frustration with using multiple platforms for trading and learning.
Frustration with using multiple platforms for trading and learning.
02
02
Generic news feed contains overload of irrelevant information.
Generic news feed contains overload of irrelevant information.
03
03
Breaking down concepts into easily understandable segments.
Breaking down concepts into easily understandable segments.
Goals
Goals
Armed with these insights, the design began to take shape. We wanted to prioritize a user-friendly interface that welcomed newcomers with open arms as well as acted as a handy toolbox for experienced traders.
Armed with these insights, the design began to take shape. We wanted to prioritize a user-friendly interface that welcomed newcomers with open arms as well as acted as a handy toolbox for experienced traders.
Creating a centralised hub
Creating a centralised hub
Creating a simple, navigable design
Creating a simple, navigable design
Creating guided educational pathways
Creating guided educational pathways
Reducing crypto complexity
Reducing crypto complexity
Road to solutions
Road to solutions
Road to solutions
Understanding the competition and iterating solutions
Understanding the competition and iterating solutions
Understanding the competition and iterating solutions
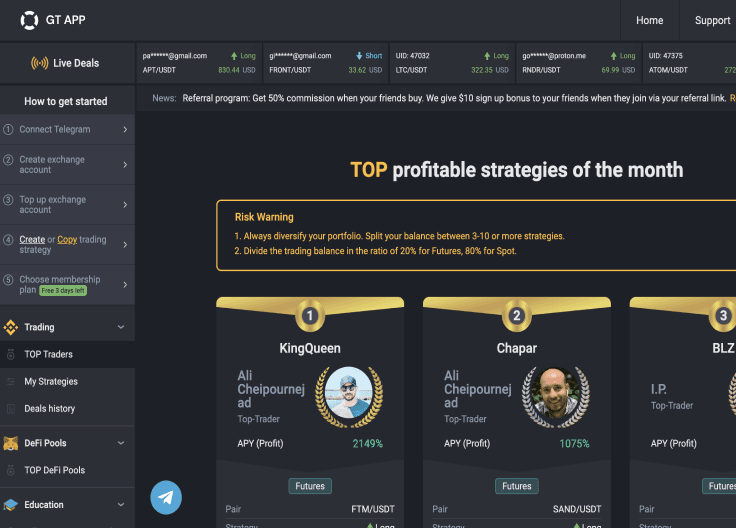
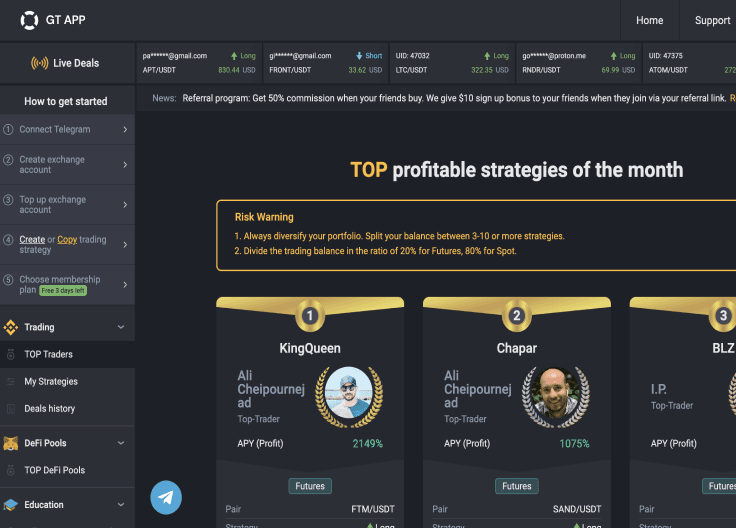
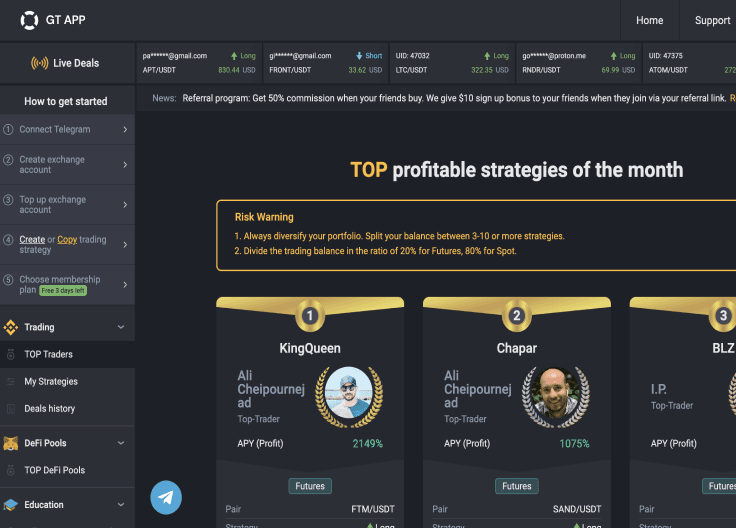
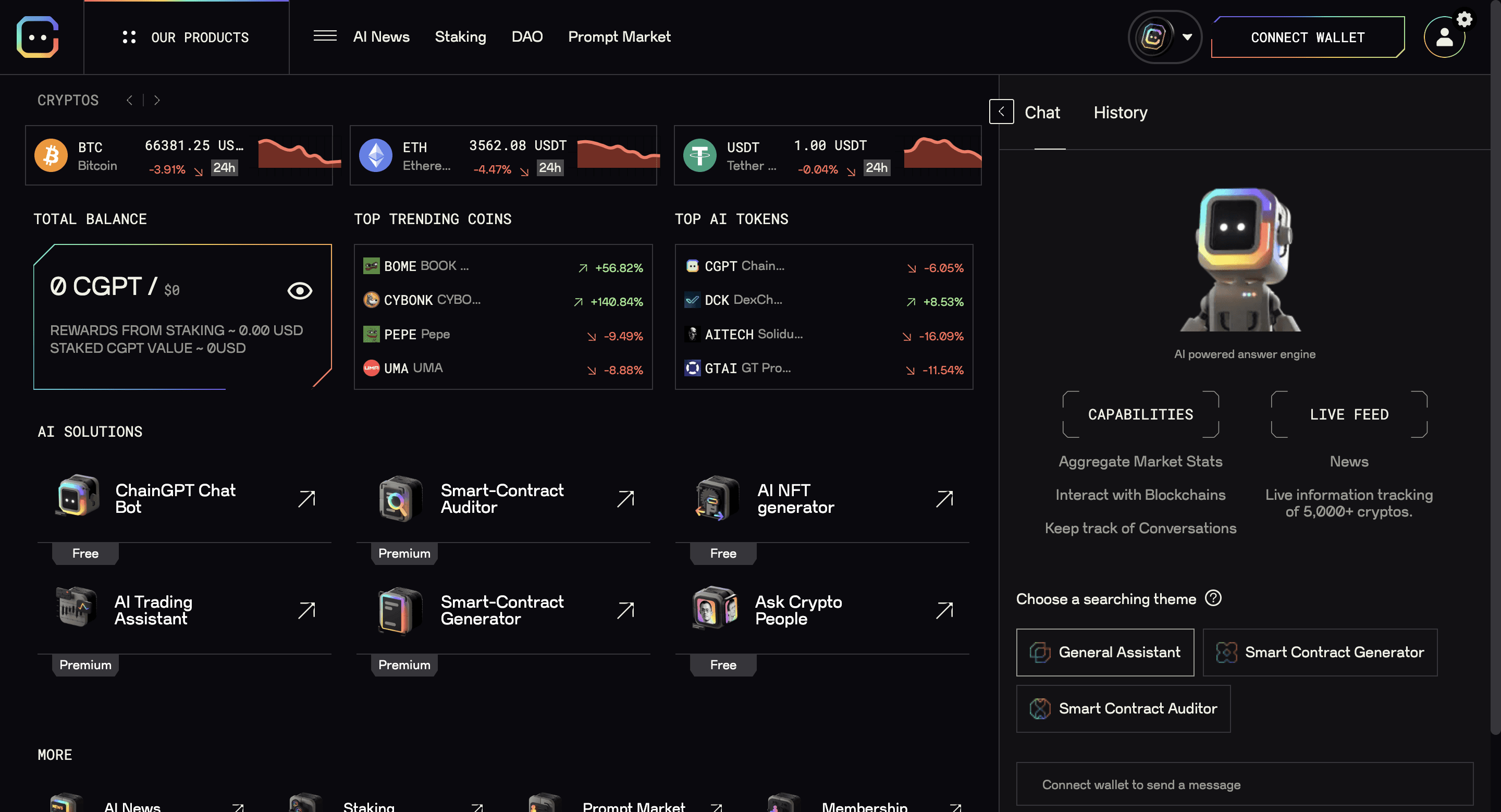
Competitive Analysis
Competitive Analysis















Pros
Pros
Pros
AI-powered explanations and answers for educational use
Simple and clean dashboard with easy to access information
Cons
Cons
Cons
Cluttered interface with an overload of information
Most of the competitors lack personalized AI assistance
User Journey
User Journey
Reviewing the current user journey, it was evident that excitement dips into confusion as the users start encountering jargon and complexity in trading increases.
Reviewing the current user journey, it was evident that excitement dips into confusion as the users start encountering jargon and complexity in trading increases.



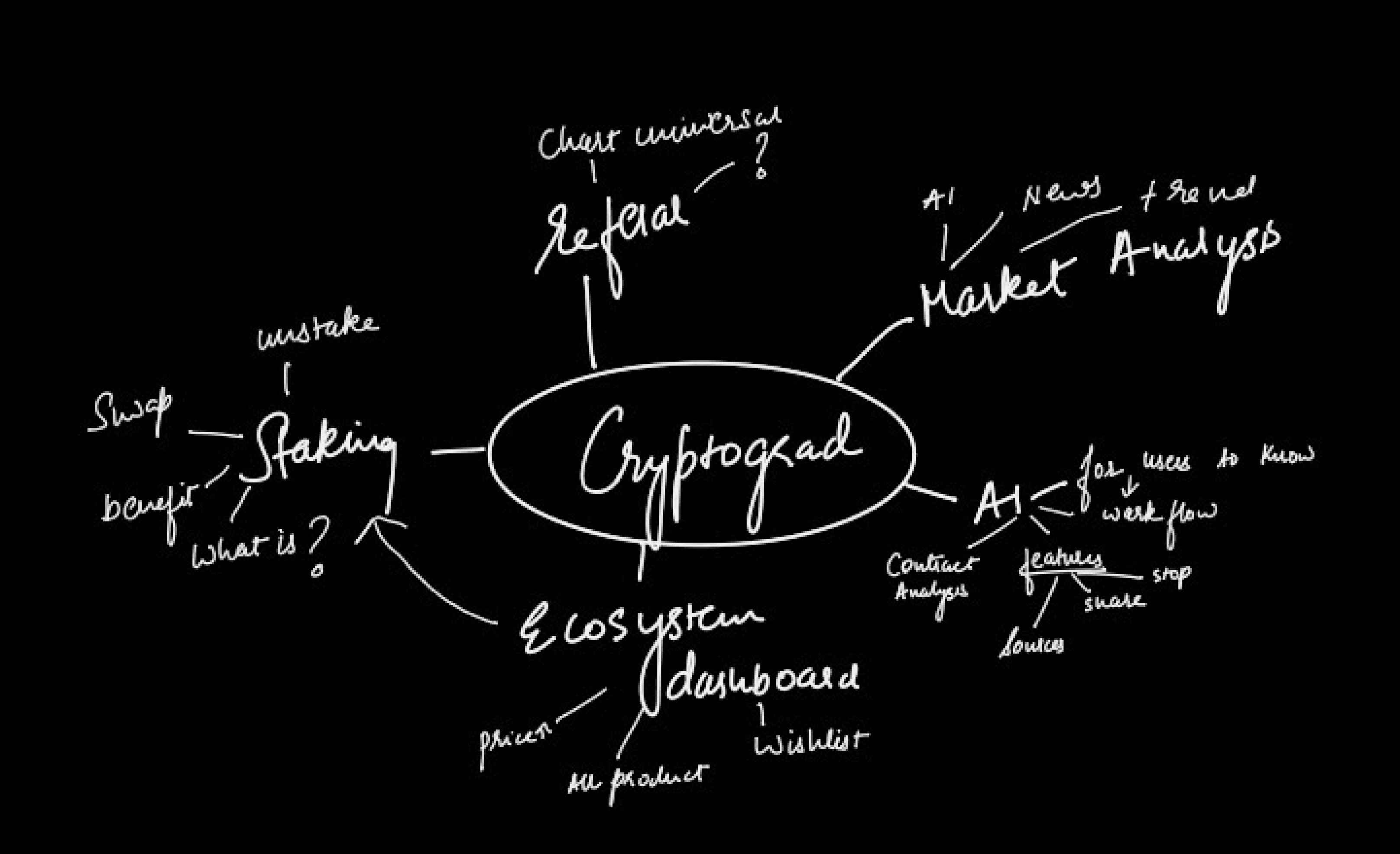
Feature Ideation
Feature Ideation
We wanted to simplify the trading journey for our users and for that we started looking out for solutions that would help the users understand the cryptoverse better as well as empower them with the trading tools that they needed to be the best at crypto.
We wanted to simplify the trading journey for our users and for that we started looking out for solutions that would help the users understand the cryptoverse better as well as empower them with the trading tools that they needed to be the best at crypto.



Visualising Features
Visualising Features
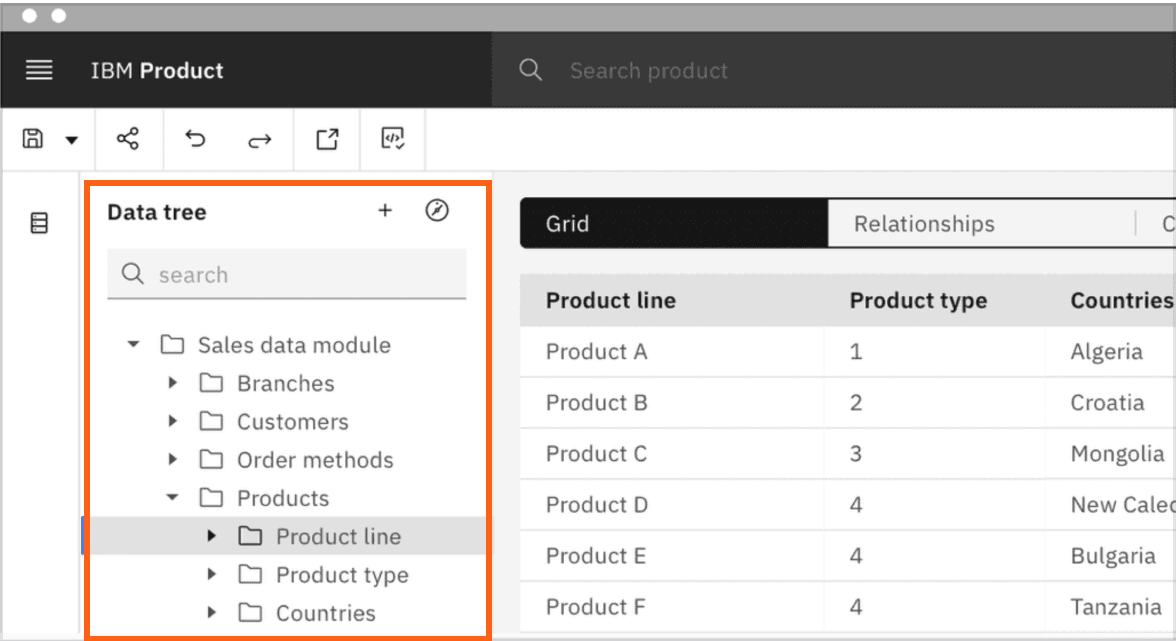
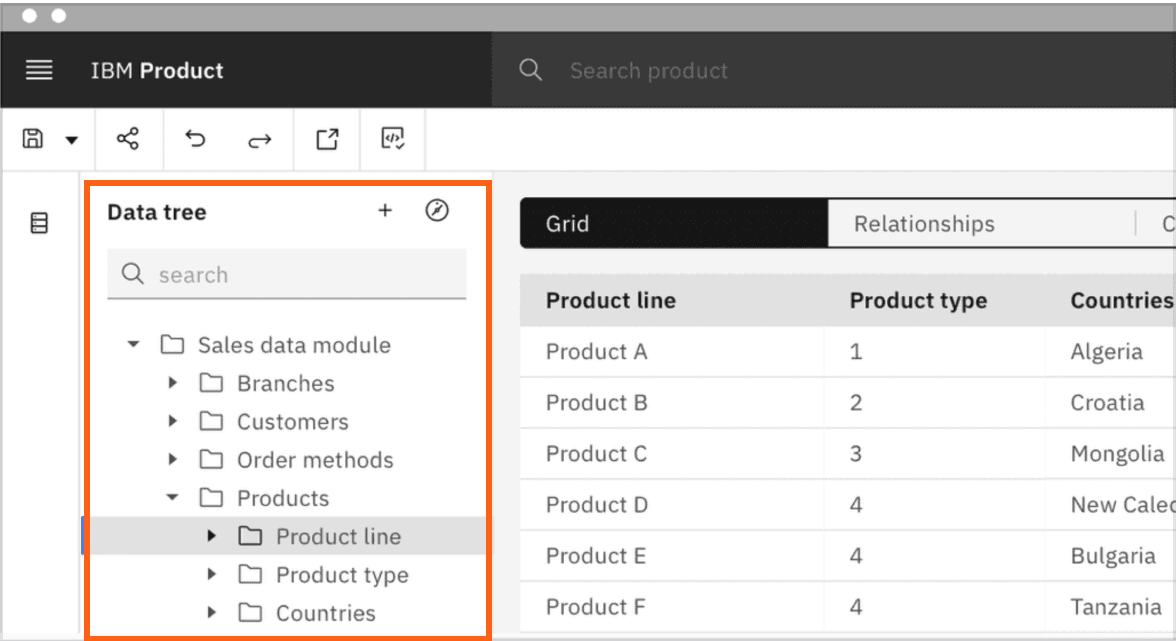
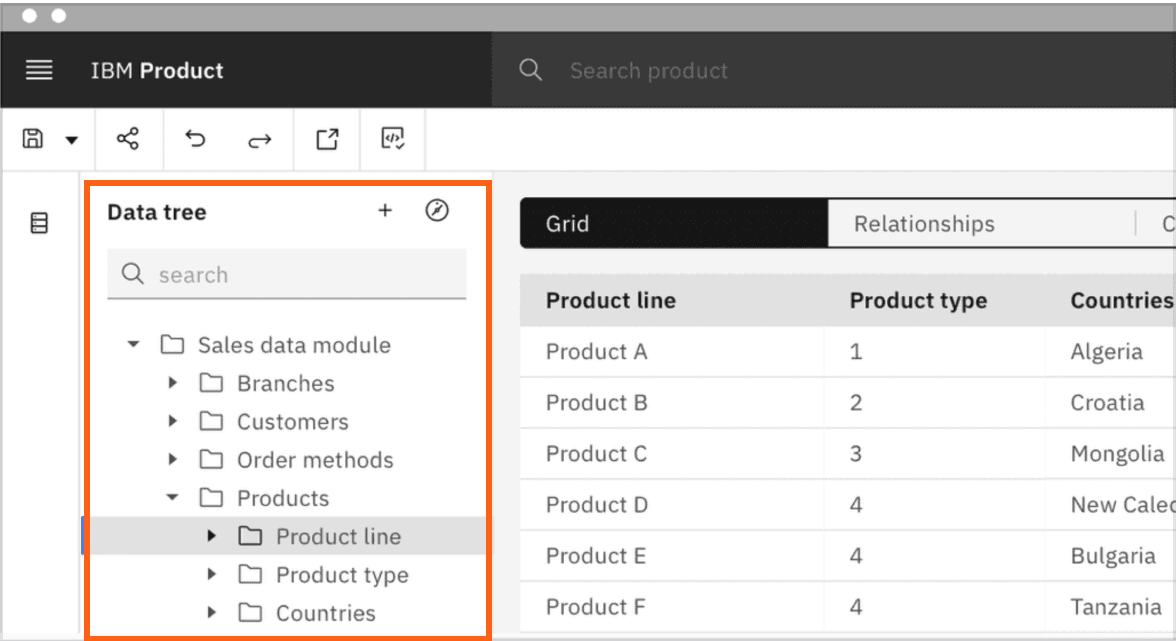
Dashboard: analysing visual representation options
Dashboard: analysing visual representation options
Dashboard: analysing visual representation options
Since we wanted the dashboard to be a centralized hub, the visual representation of the dashboard was very crucial and we gave a lot of thought into what might work the best.
Since we wanted the dashboard to be a centralized hub, the visual representation of the dashboard was very crucial and we gave a lot of thought into what might work the best.
Pros
Pros
Pros
Cons
Cons
Cons
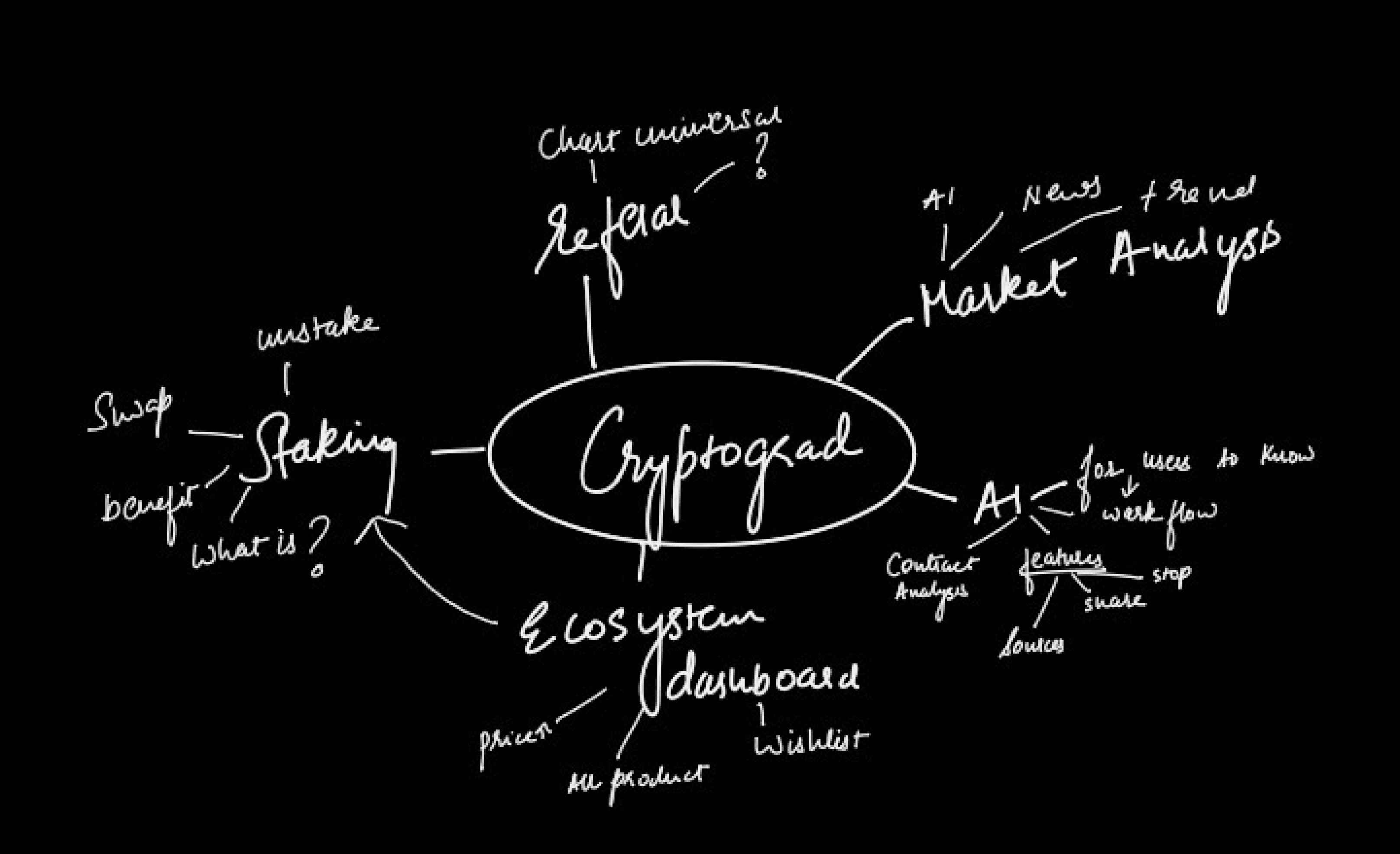
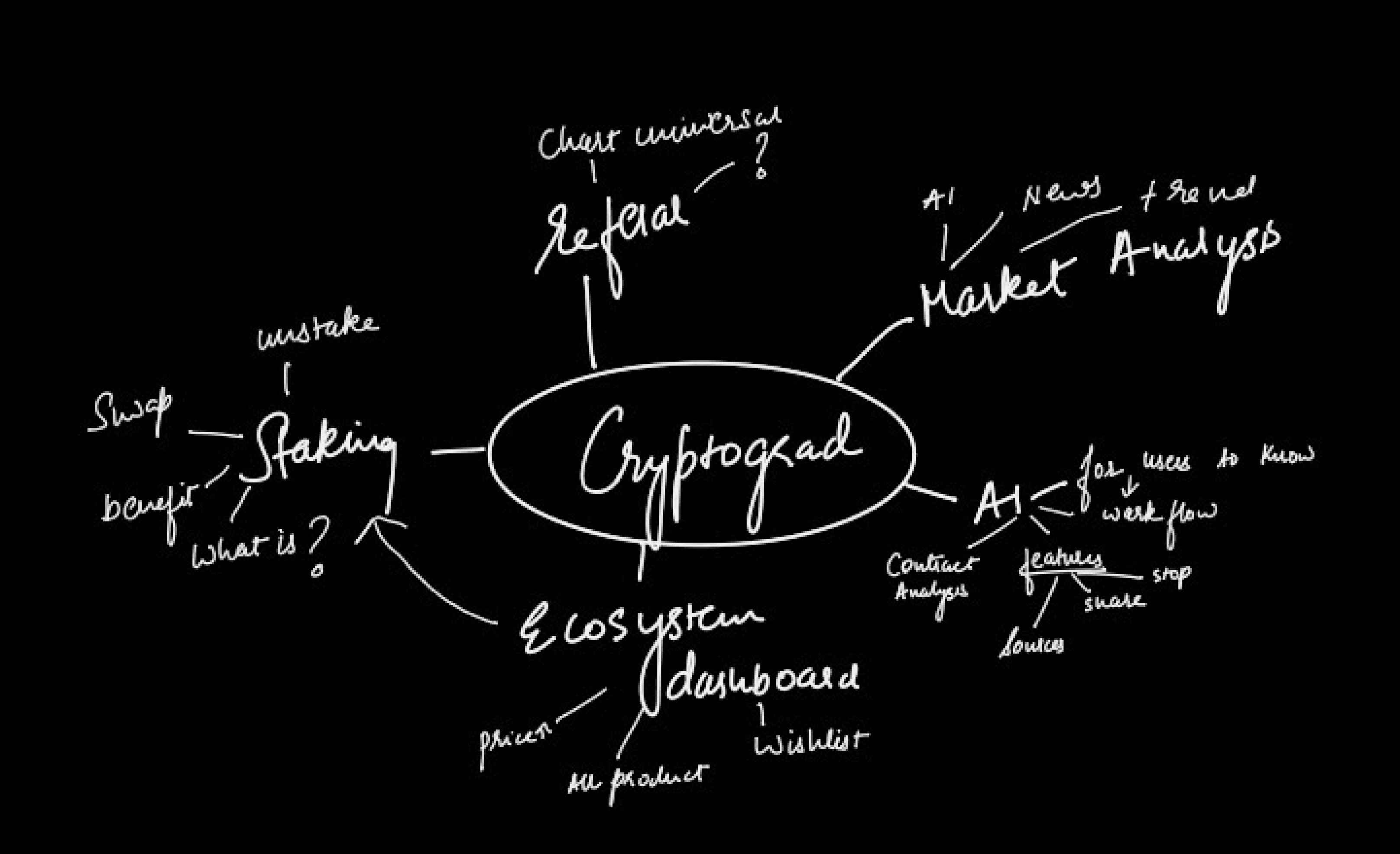
Hierarchical Tree Structure
Hierarchical Tree Structure
Clearly illustrates relationship between topics
Help users understand the scope of content at a glance
Clearly illustrates relationship between topics
Help users understand the scope of content at a glance
Can become cluttered if the ecosystem is extensive
Requires more user interactions to explore deeply nested topics
Can become cluttered if the ecosystem is extensive
Requires more user interactions to explore deeply nested topics
Tabbed Interface
Tabbed Interface
Clean and organized, easy to navigate
Reduces cognitive load by segmenting information into digestible parts
Clean and organized, easy to navigate
Reduces cognitive load by segmenting information into digestible parts
Can limit the visibility of all available categories
Users might overlook tabs if too many are presented
Can limit the visibility of all available categories
Users might overlook tabs if too many are presented



Hierarchical Tree Structure
Hierarchical Tree Structure



Tabbed Interface
Tabbed Interface
Wireframes
Wireframes






From hand drawn wireframes
From hand drawn wireframes
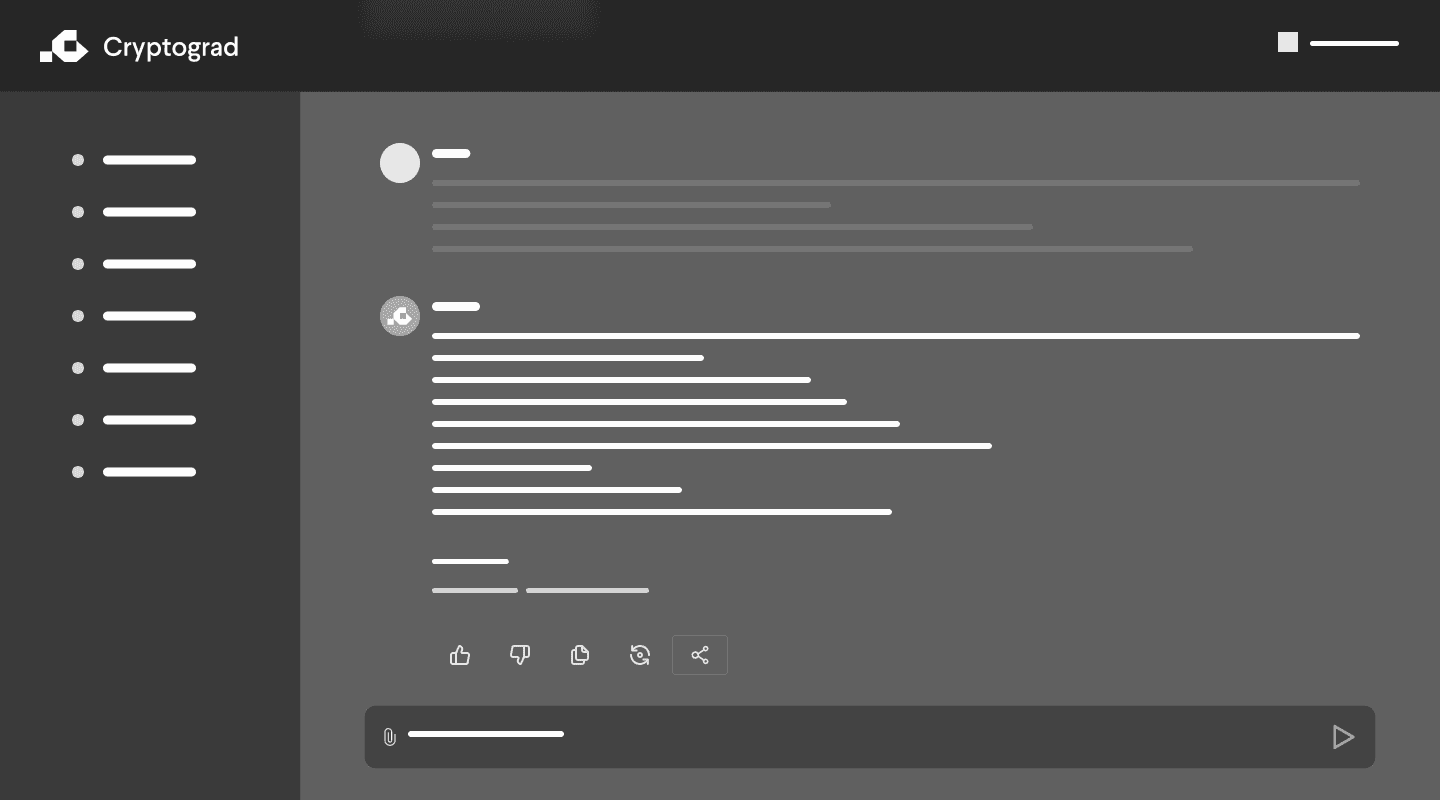
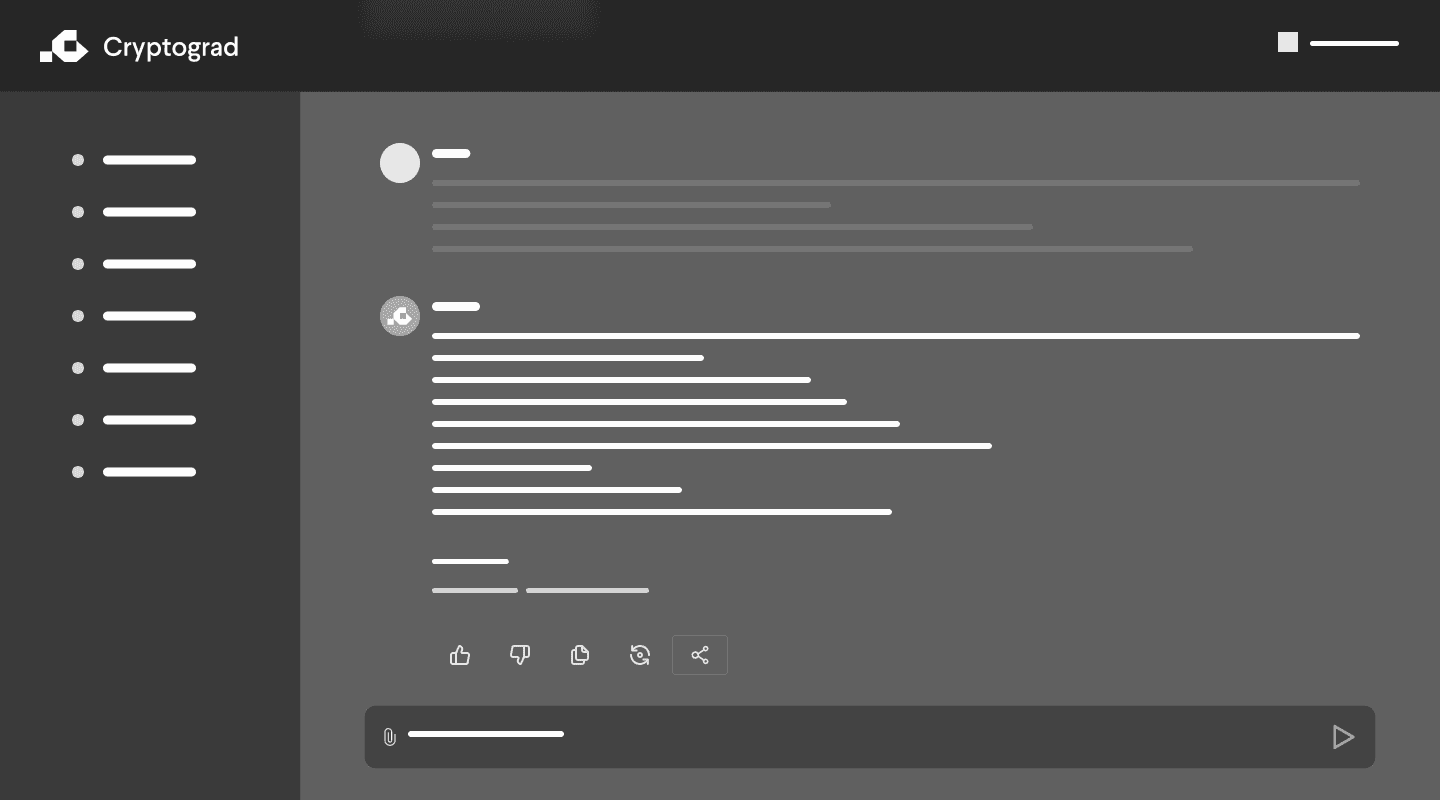
To digital wireframes
To digital wireframes












Crafting the simplest experience iteration after iteration
Crafting the simplest experience iteration after iteration
Usability Testing
Usability Testing
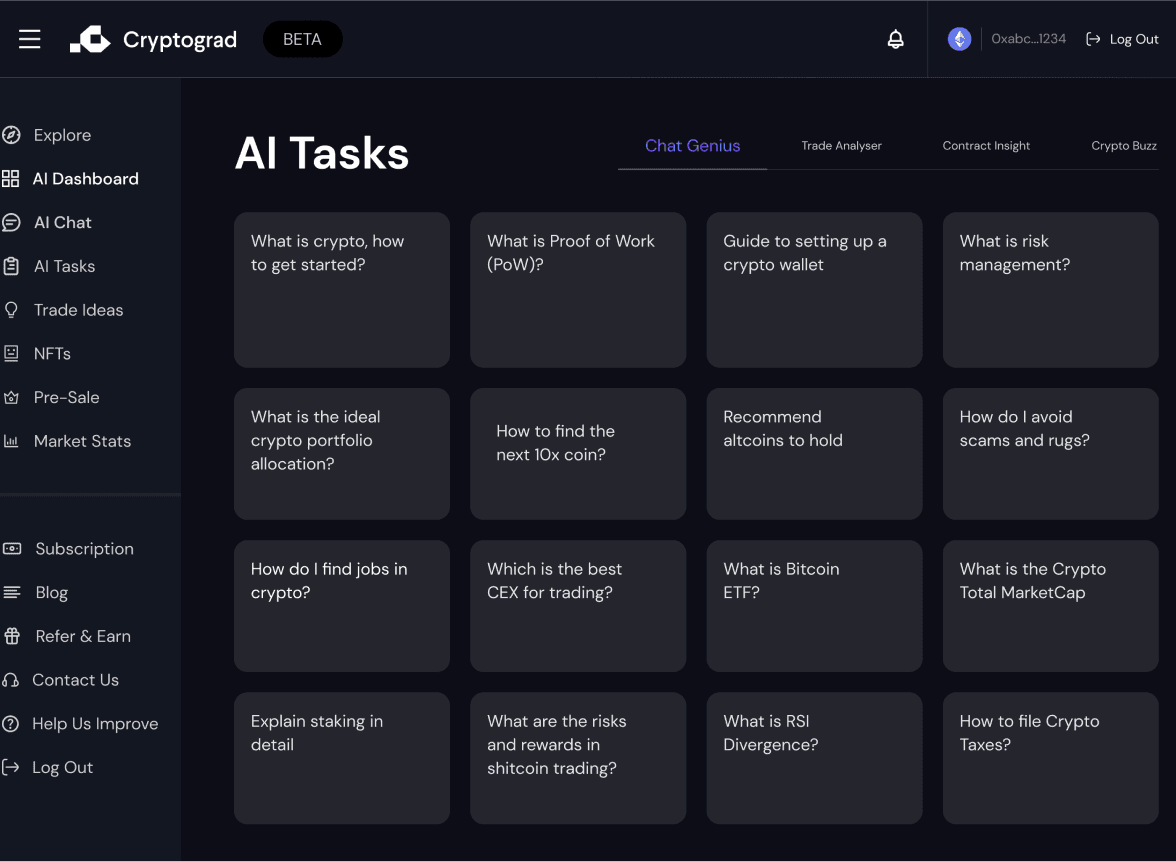
Before
We designed the layout which was meant to be intuitive for the users organizing content into clearly defined areas. The structure seemed logical and intuitive for the intermediate and pro-level users but the novice users faced some issues while navigating the product.
Before
We designed the layout which was meant to be intuitive for the users organizing content into clearly defined areas. The structure seemed logical and intuitive for the intermediate and pro-level users but the novice users faced some issues while navigating the product.
Before
We designed the layout which was made to be intuitive for the users organizing content into clearly defined areas. The structure seemed logical and intuitive for the intermediate and pro-level user but the novice faced some issues to understand.
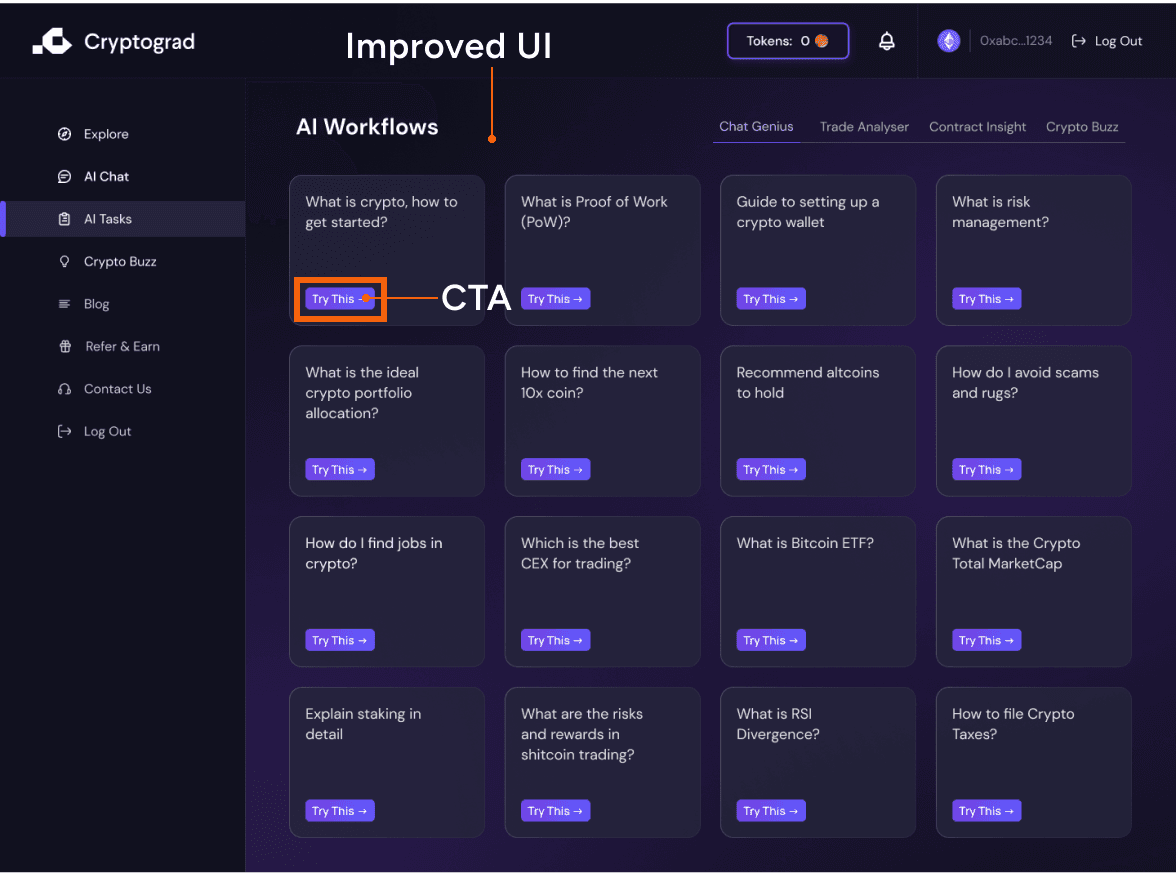
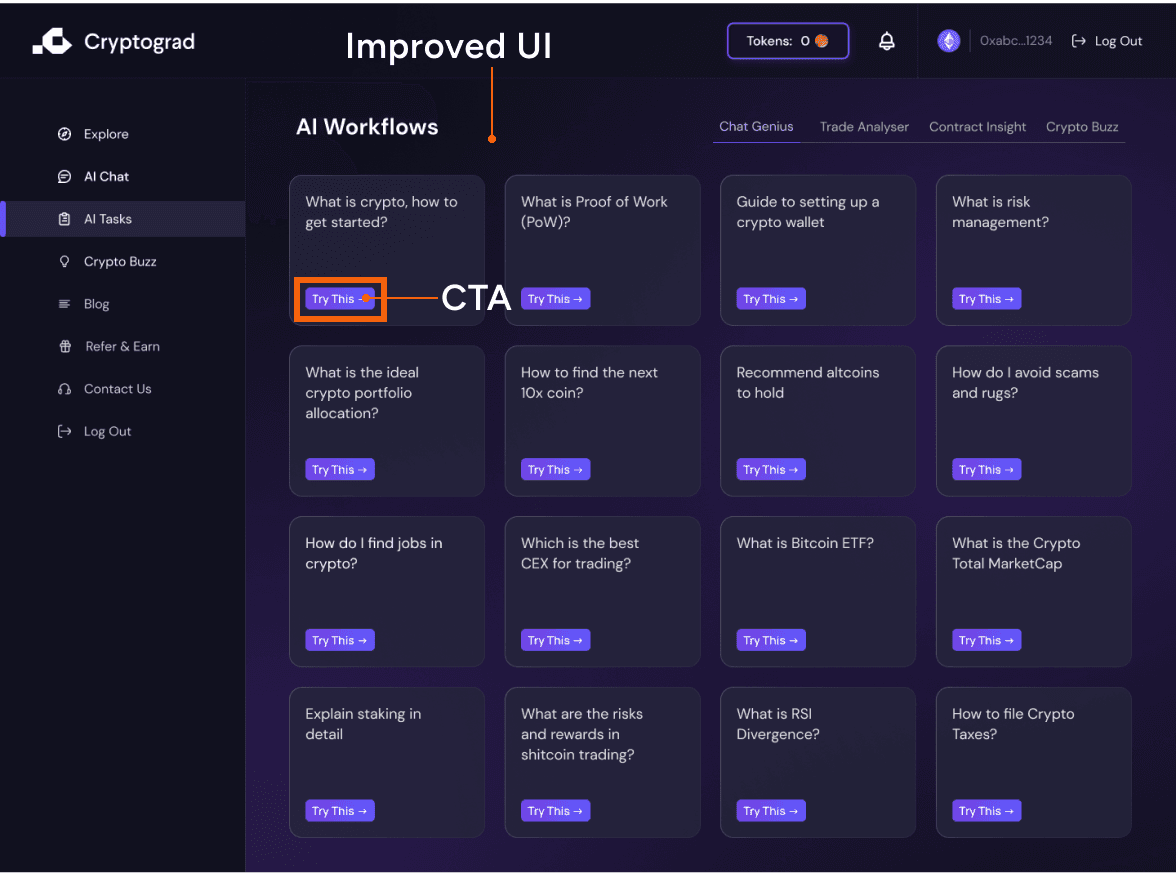
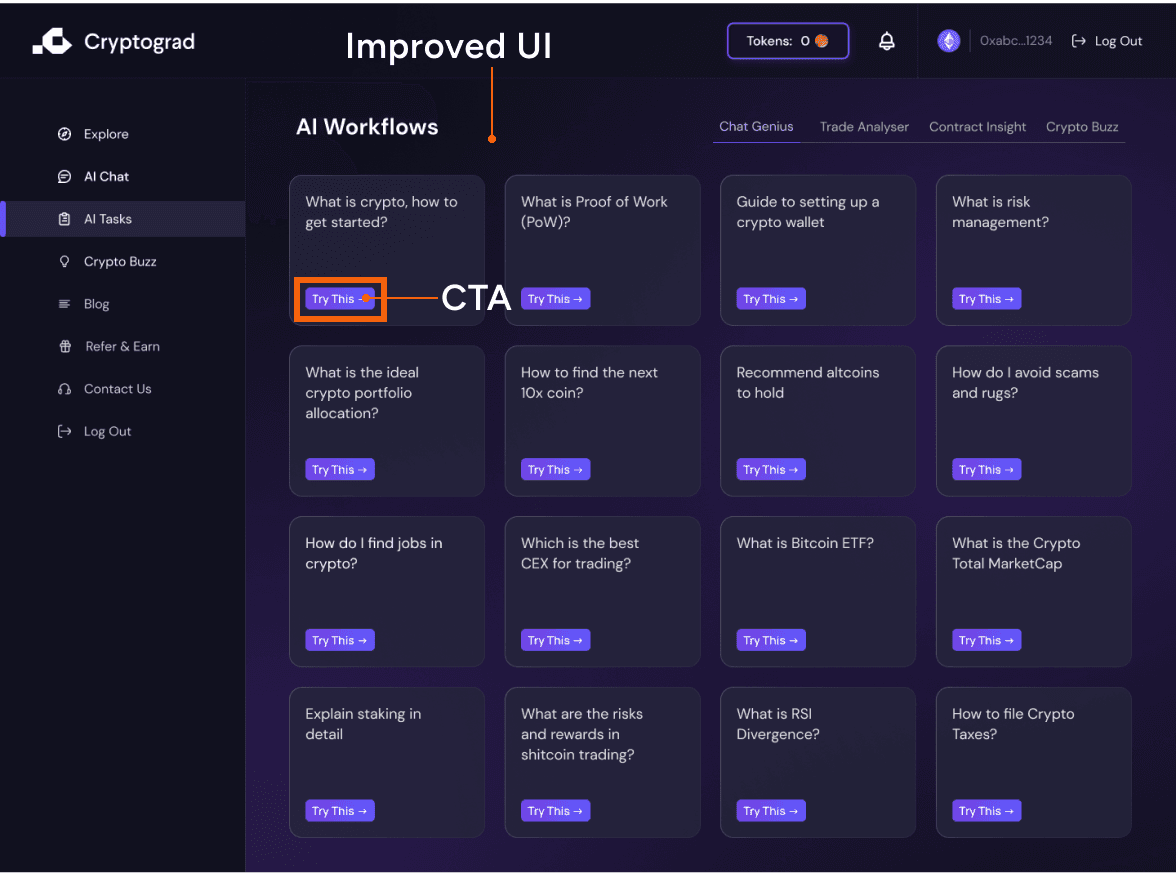
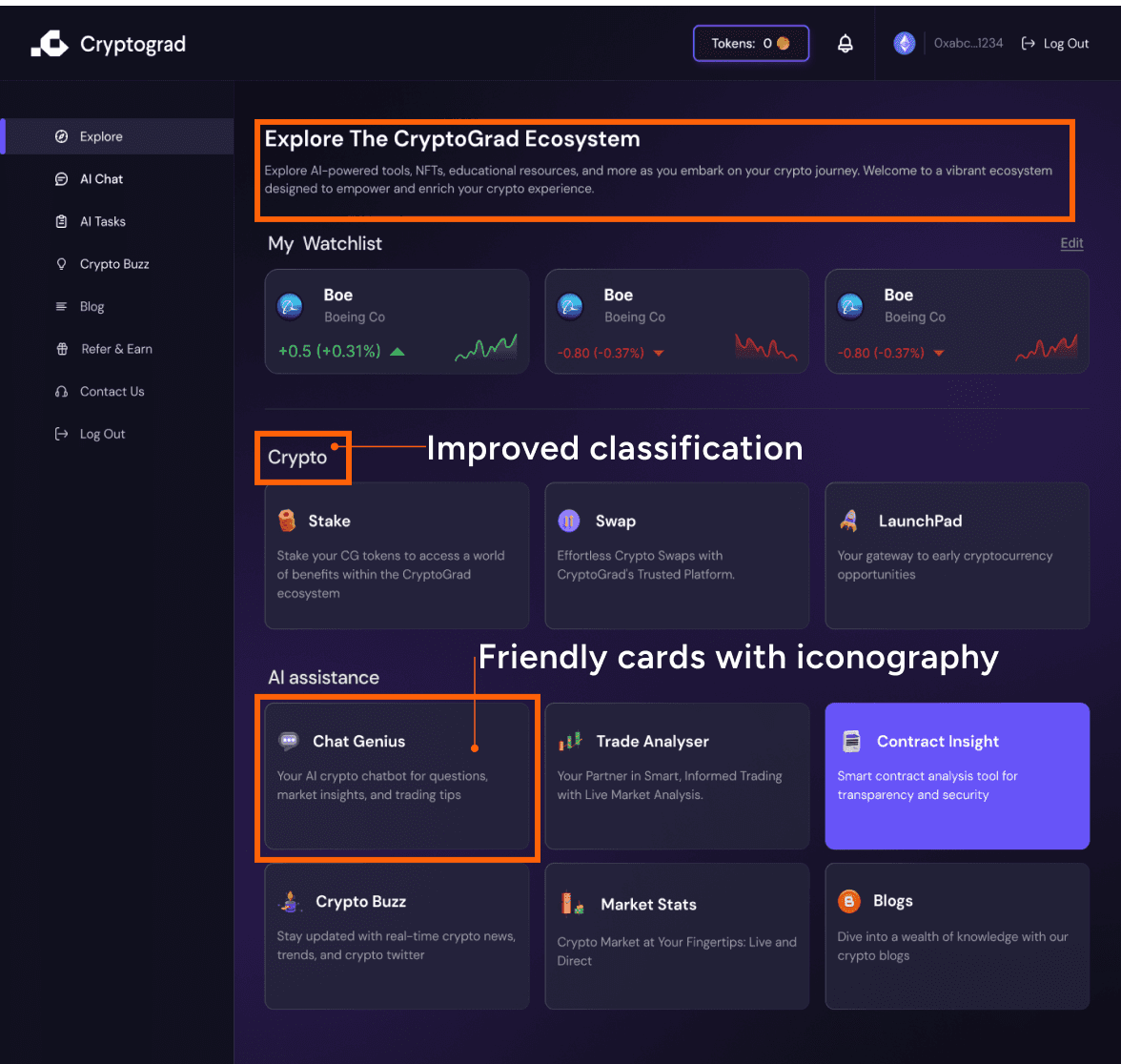
After
After the test, we discovered that users found a more streamlined navigation system easier to use, which led to a restructuring of menu items and paths. More features like clear CTA, and customizable watchlist options were given to make the product more intuitive.
After
After the test, we discovered that users found a more streamlined navigation system easier to use, which led to a restructuring of menu items and paths. More features like clear CTA, and customizable watchlist options were given to make the product more intuitive.
After
After the test, we discovered that users found a more streamlined navigation system easier to use, which led to a restructuring of menu items and paths. More features like clear CTA, and customizable watchlist options were given to make the product more intuitive.



Before
Before



After
After



Before
Before



After
After
Shaping the idea
Shaping the idea
Shaping the idea
From moodboard to reality
From moodboard to reality
From moodboard to reality














Translating magic and mystery of nature into crypto.
Translating magic and mystery of nature into crypto.
Cues for action and decision making.
Cues for action and decision making.

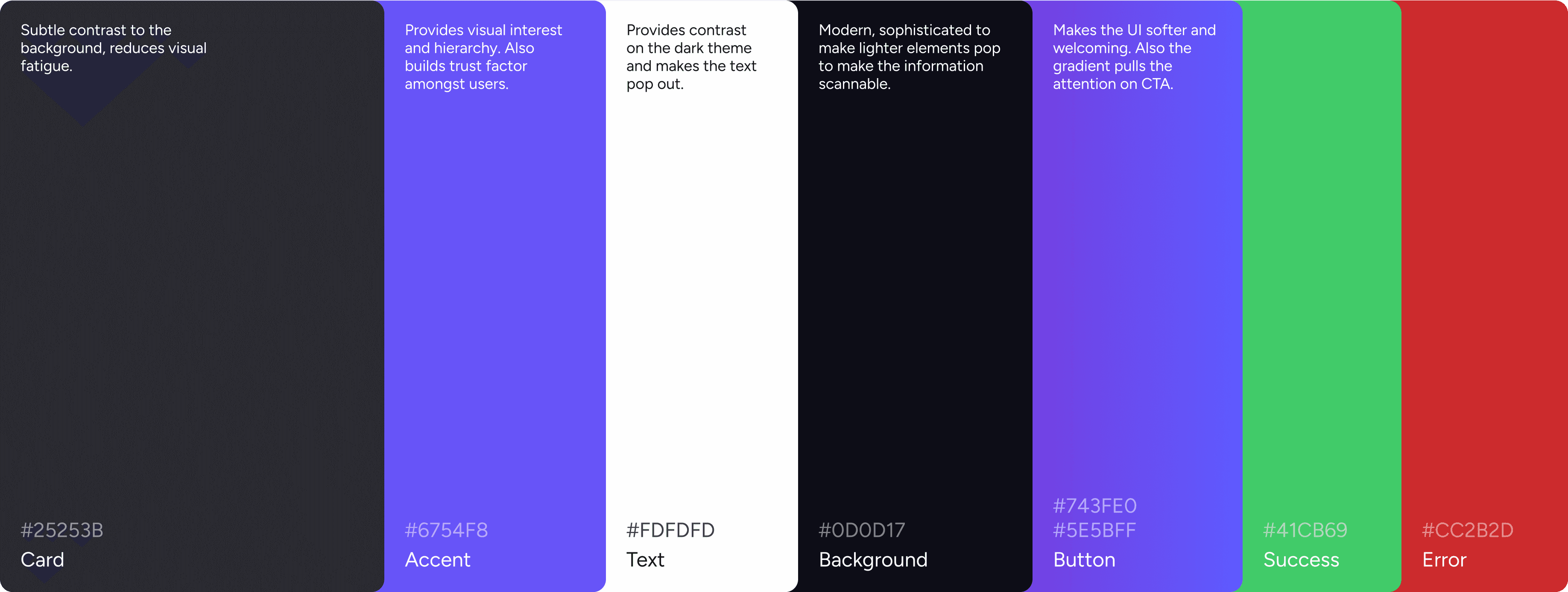
Colours
Colours

Colours are selectively used which are not only aesthetic, but also functionally optimize quick decision making. The pallete also focuses on trust building and invokes the emotion of calmness in a fast paced financial environment.
Colours are selectively used which are not only aesthetic, but also functionally optimize quick decision making. The pallete also focuses on trust building and invokes the emotion of calmness in a fast paced financial environment.
Typography
Typography



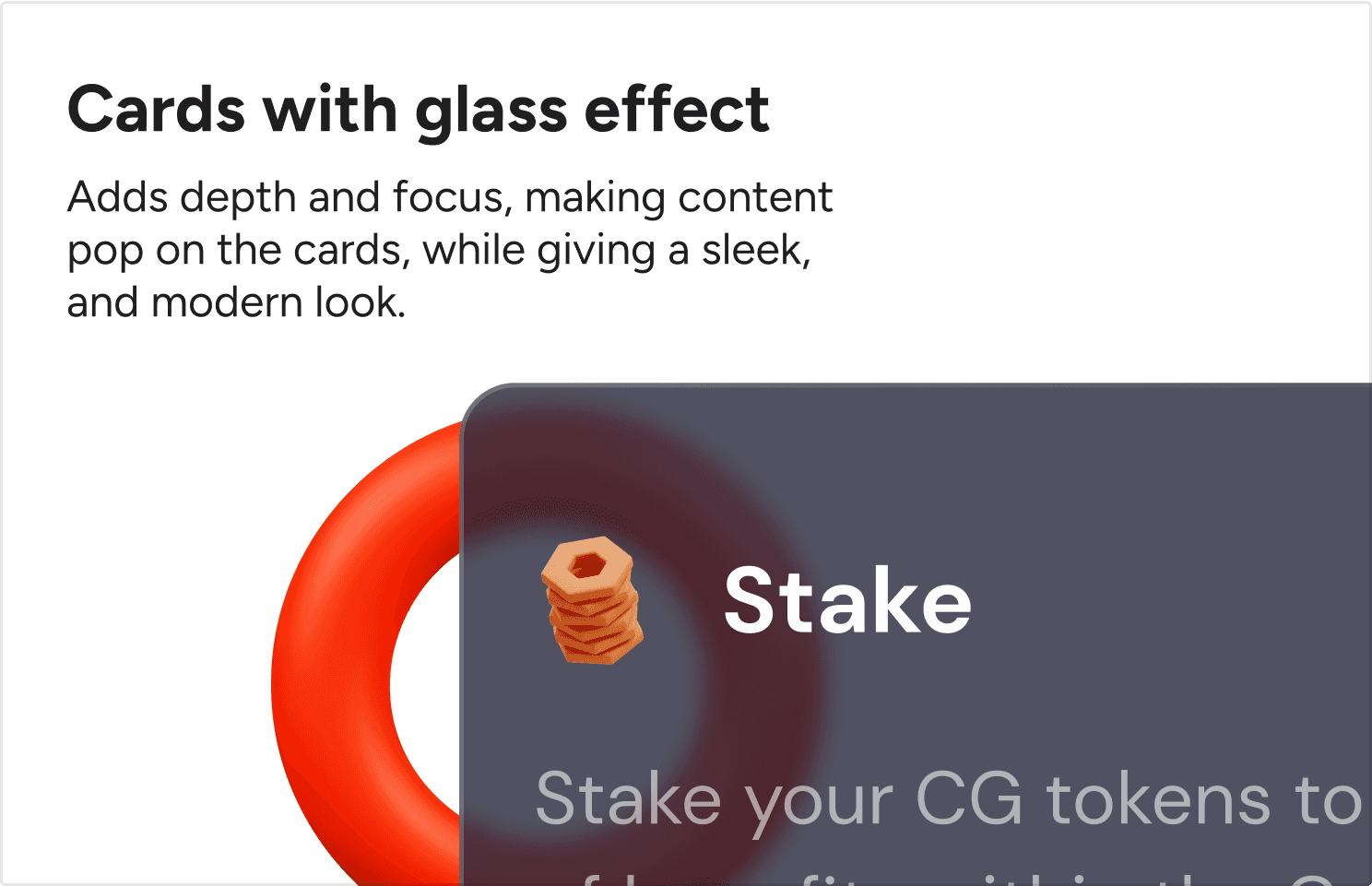
UI Elements
UI Elements







Features
Features
Features
Thoughtfully curating design solutions
Thoughtfully curating design solutions
Thoughtfully curating design solutions



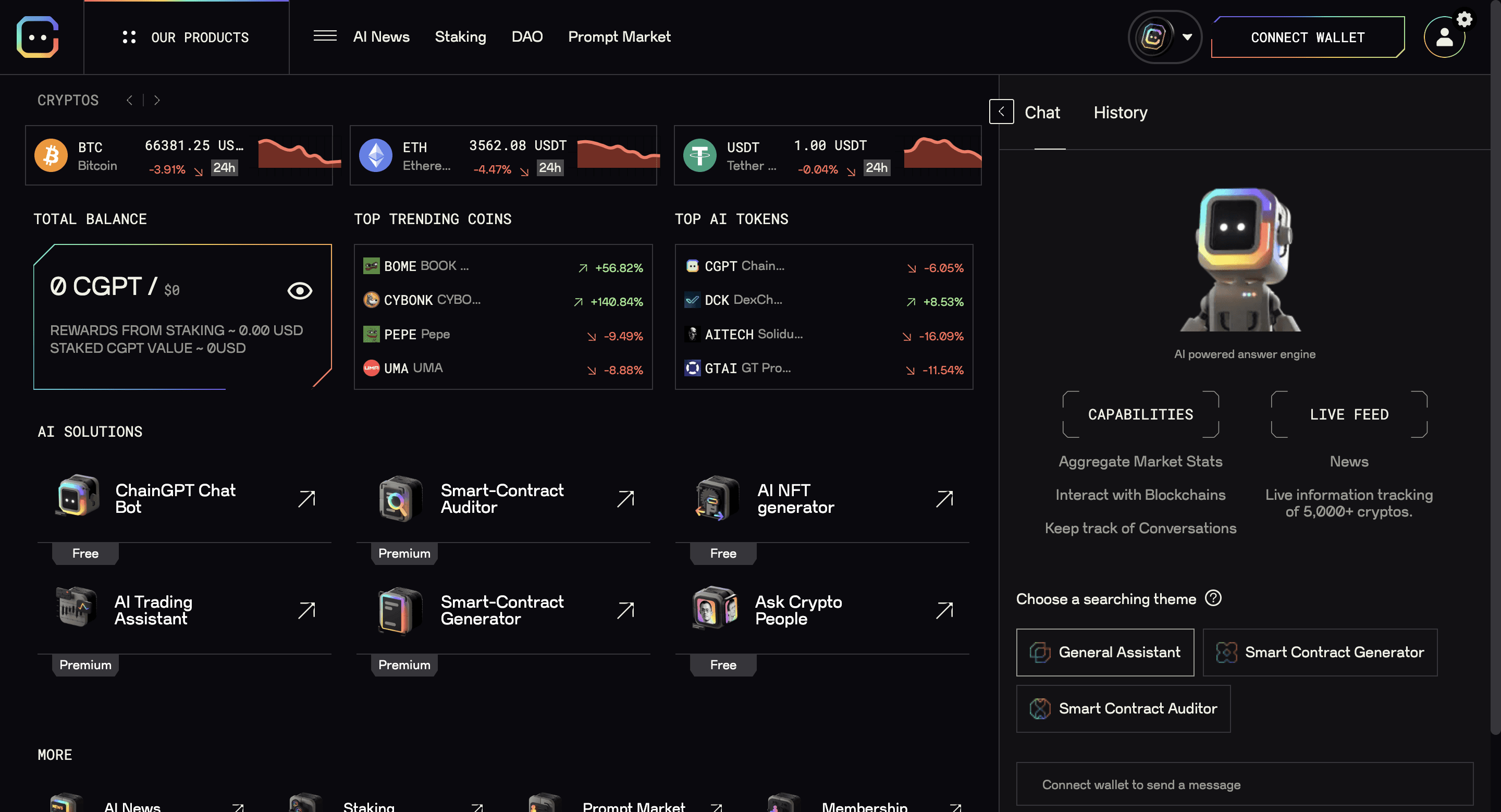
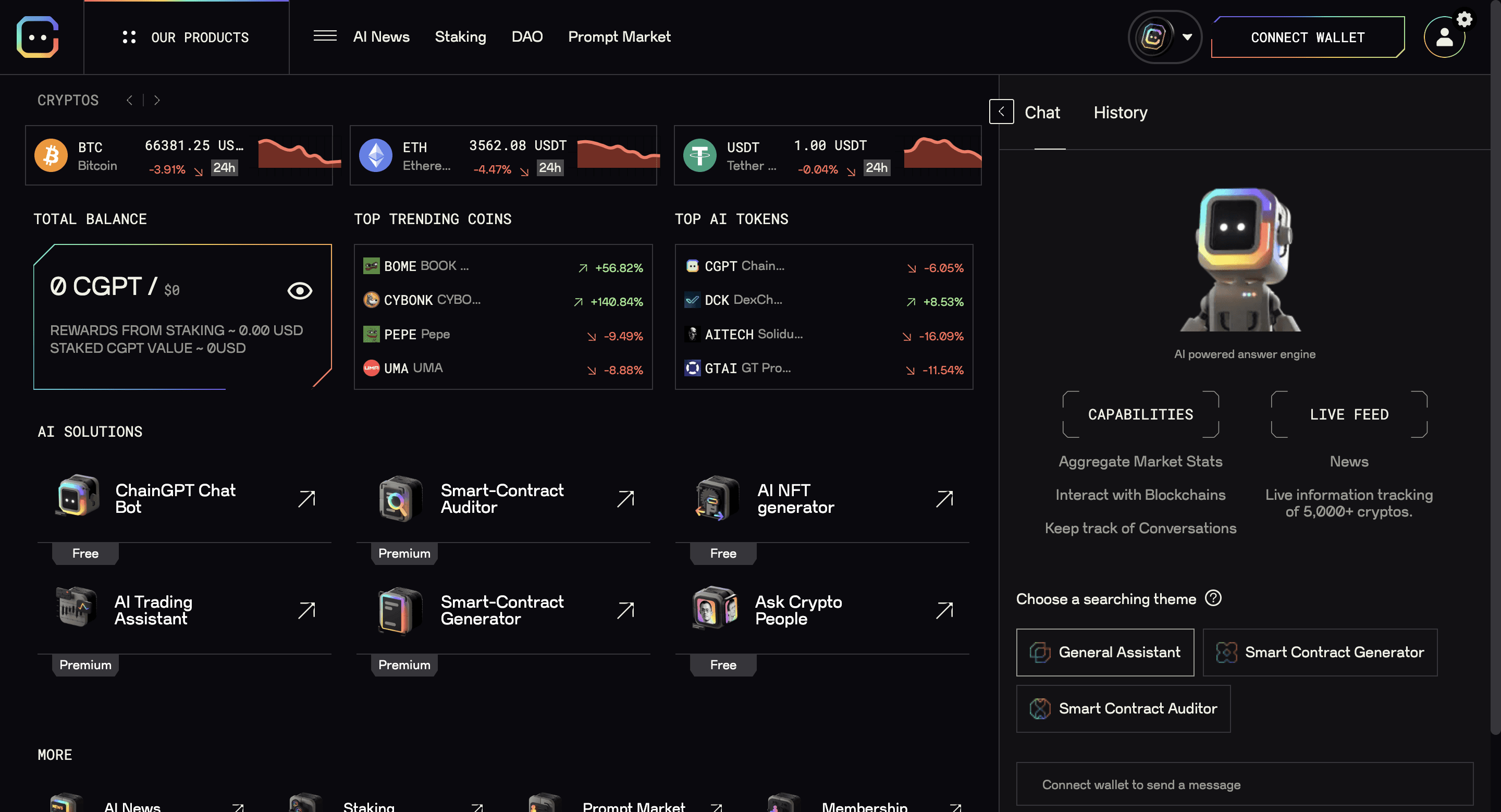
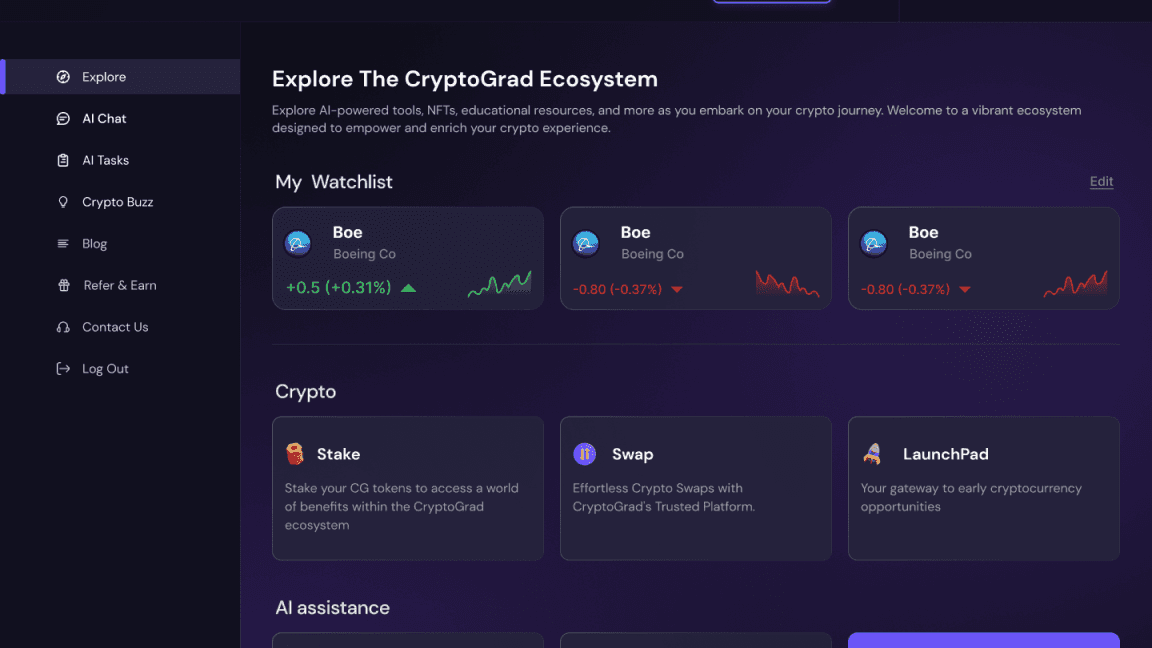
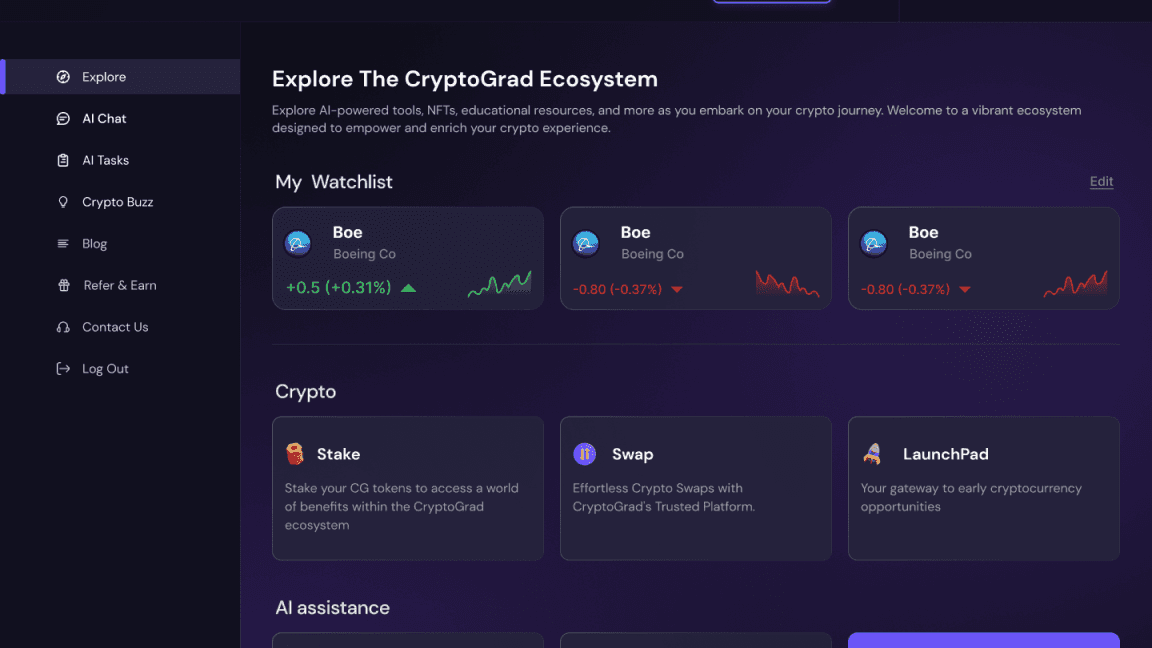
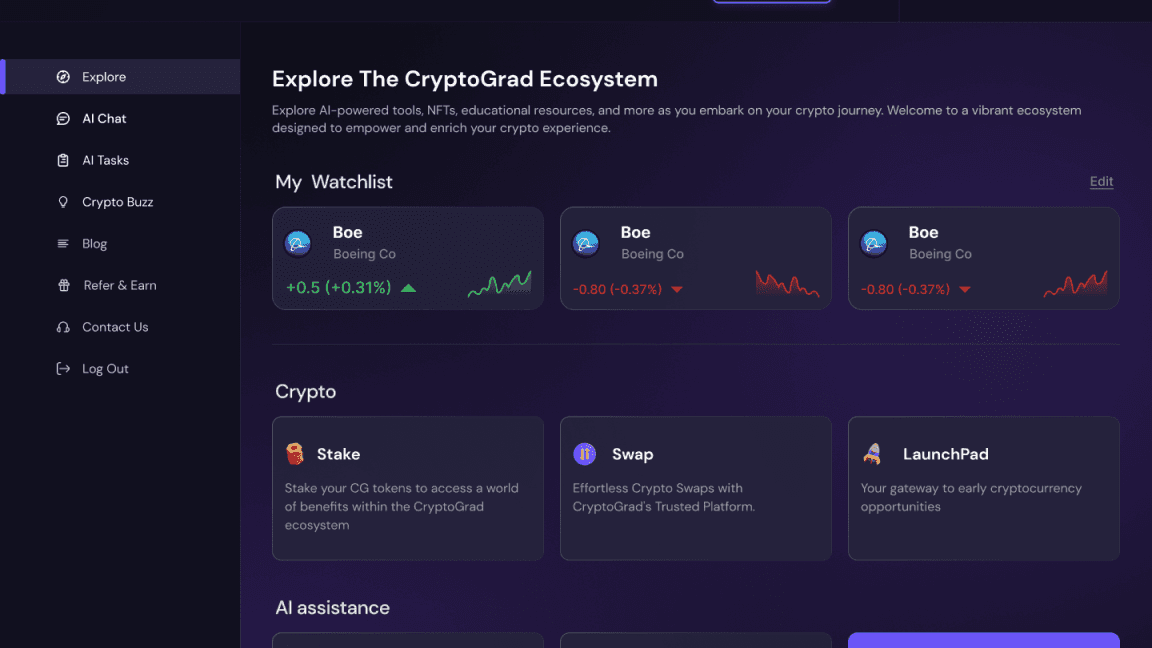
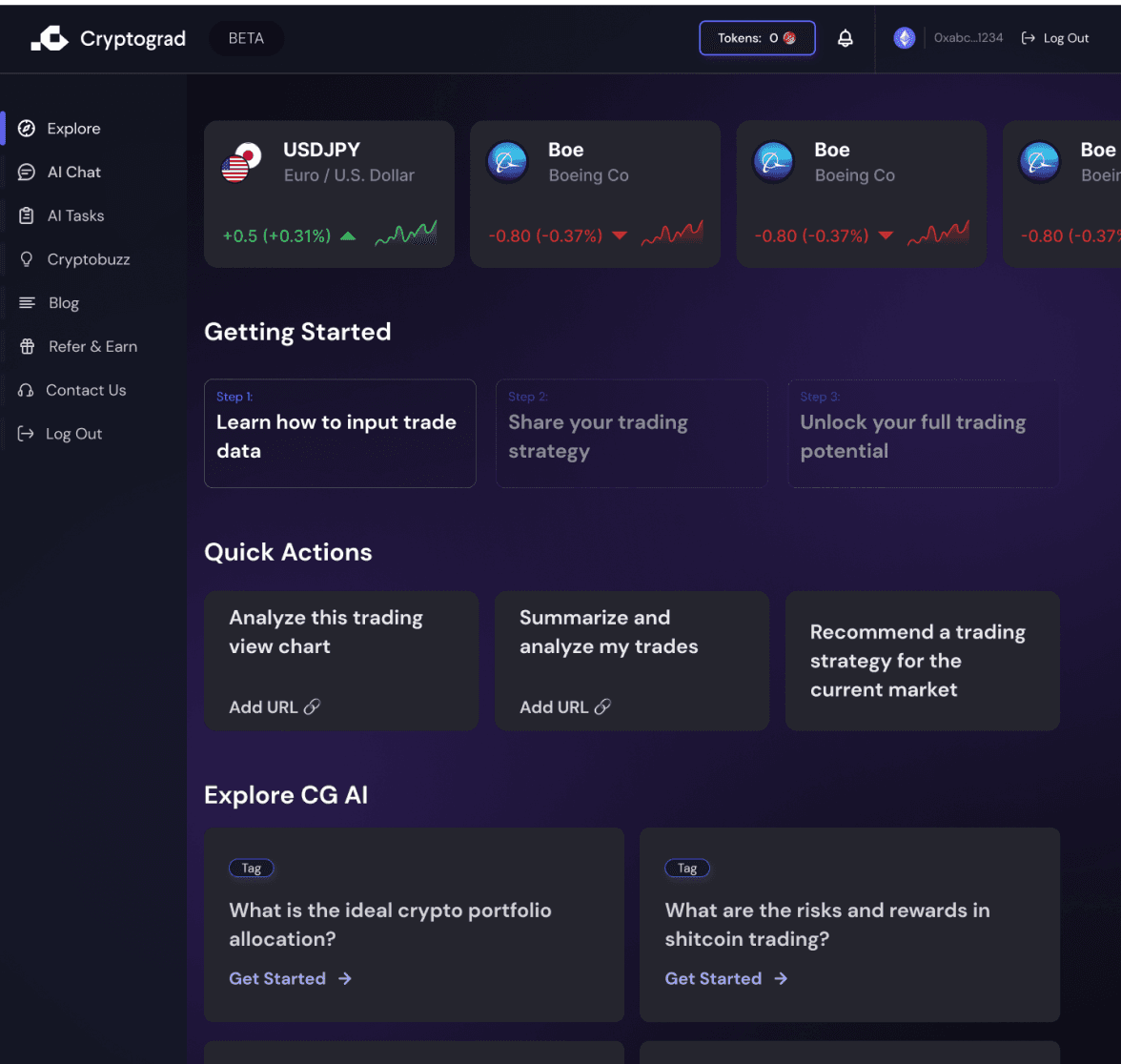
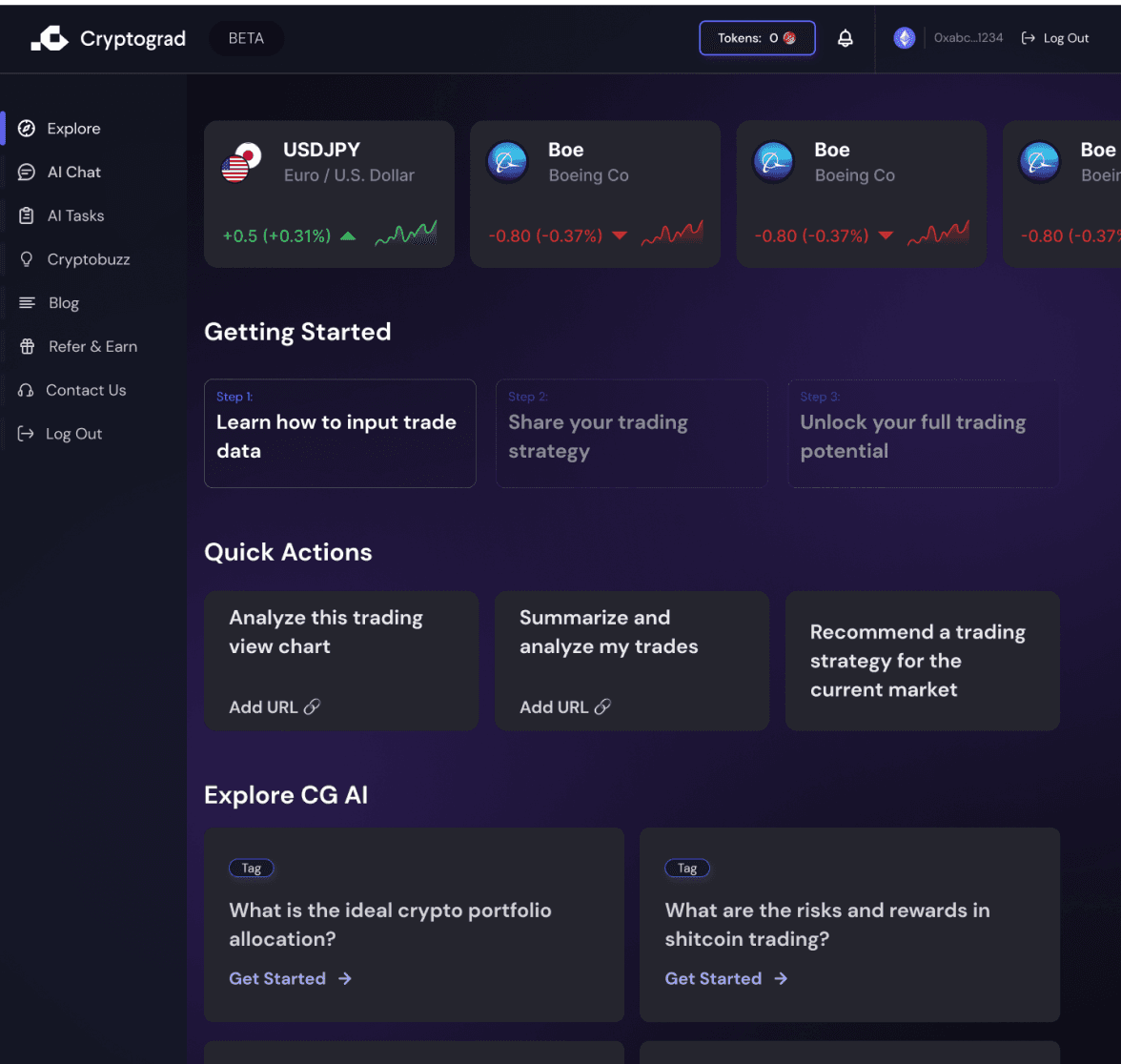
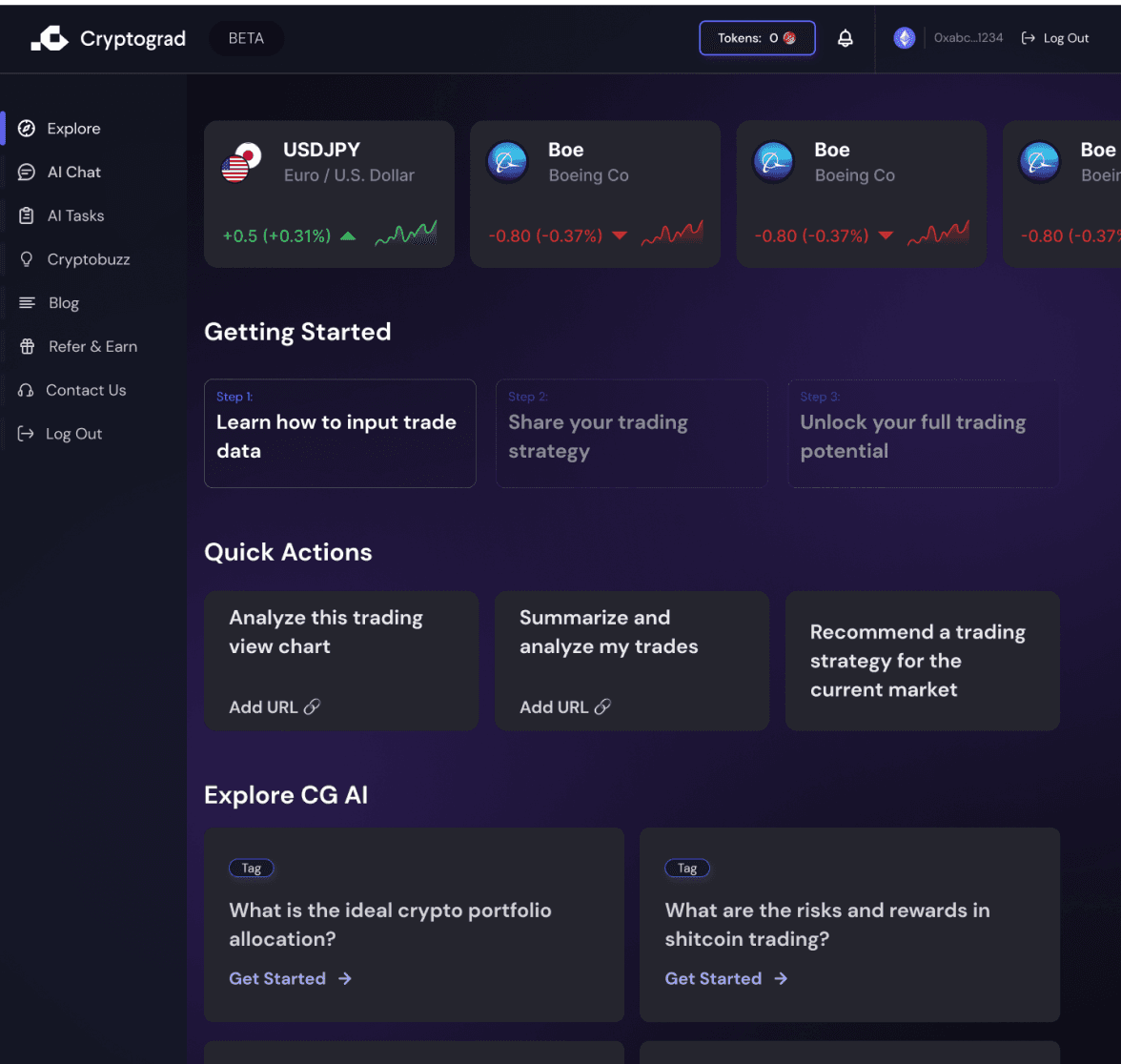
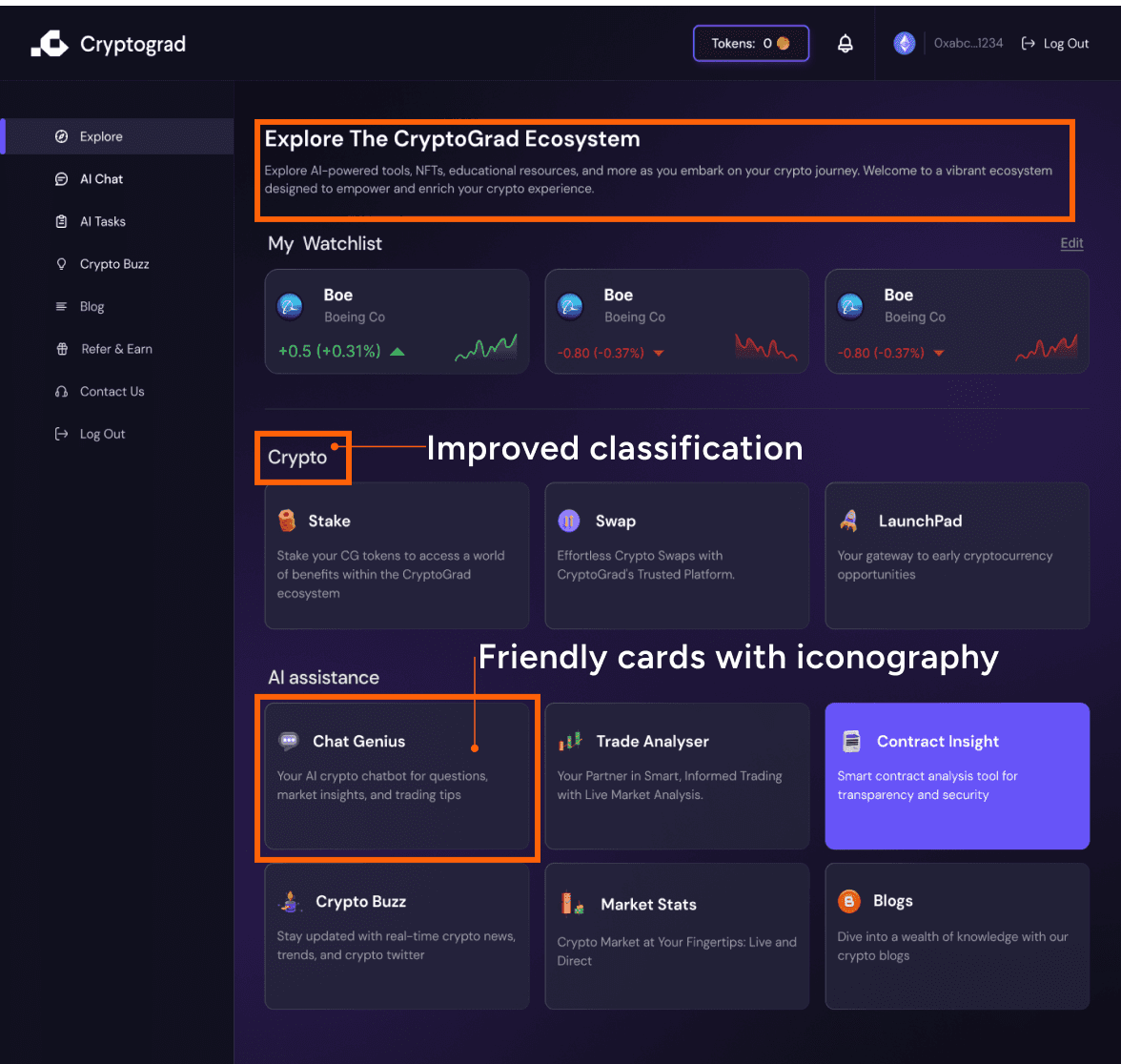
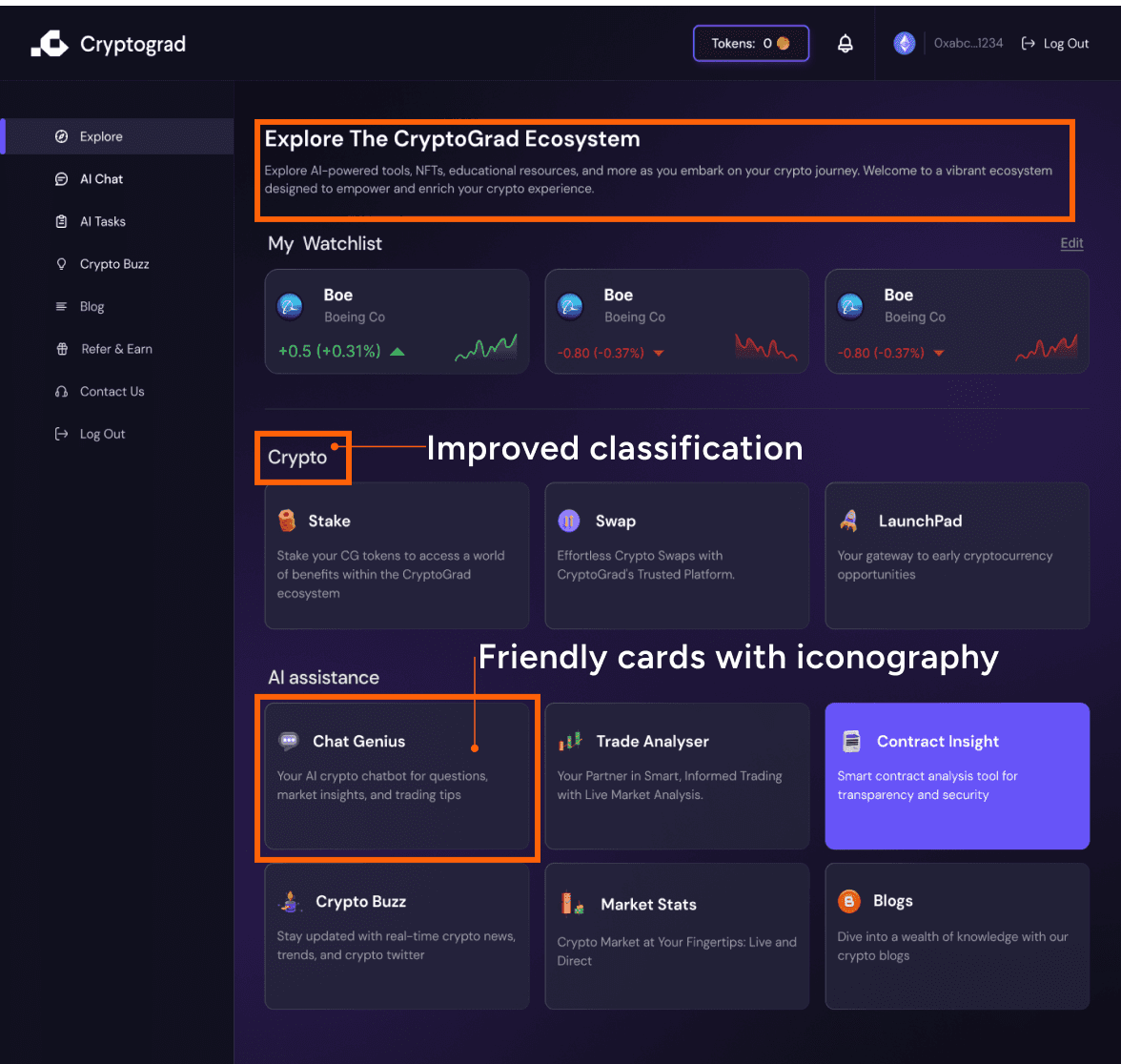
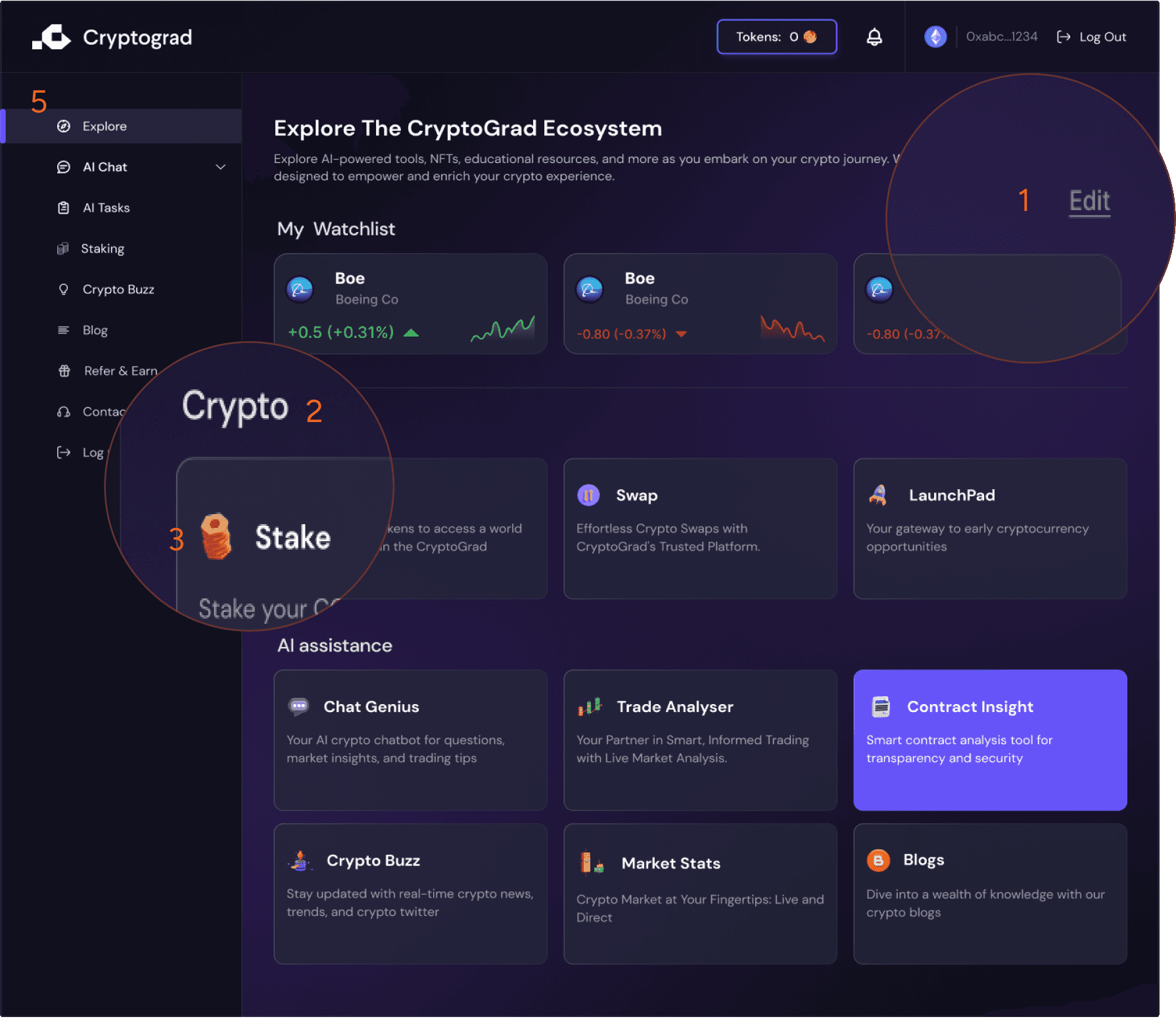
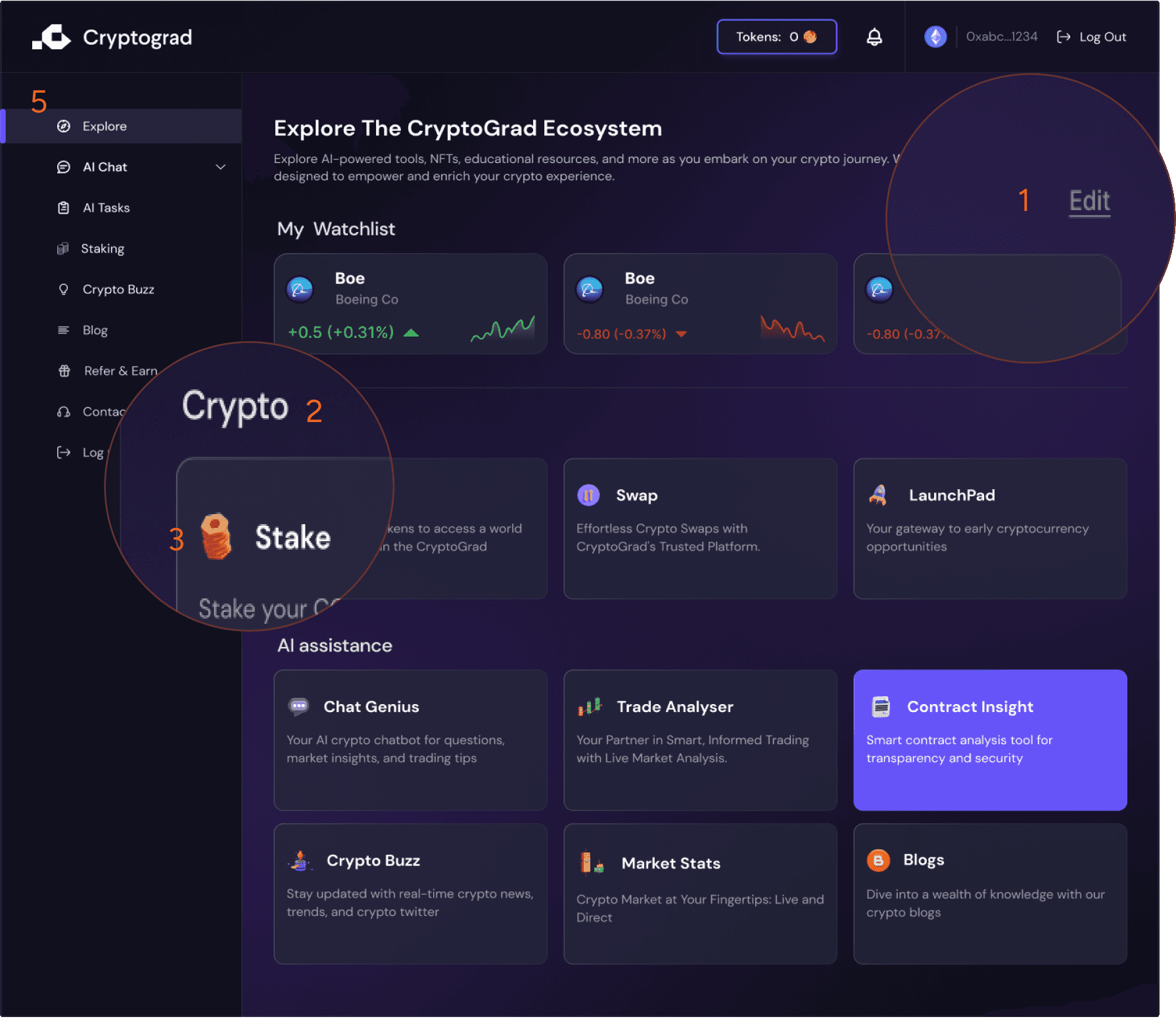
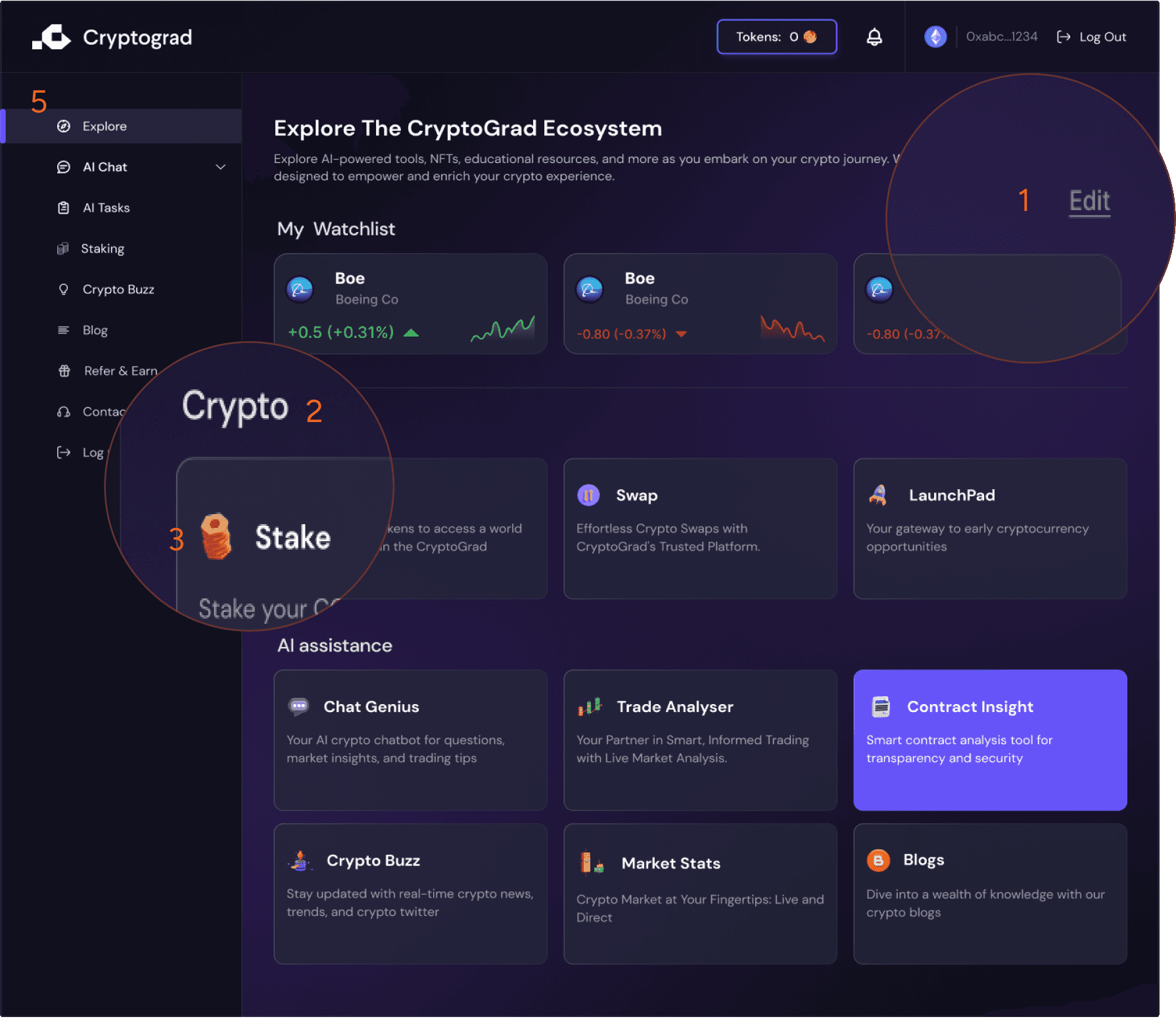
Ecosystem dashboard
Ecosystem dashboard
Personalisation: Option to edit the watchlist makes the dashboard more personalised and usable.
Personalisation: Option to edit the watchlist makes the dashboard more personalised and usable.
Law of Proximity: Functional grouping of related items that help the users to process information as part of a related set.
Law of Proximity: Functional grouping of related items that help the users to process information as part of a related set.
Iconography: The use of playful icons next to each feature quickly communicates the function, making the platform user friendly.
Iconography: The use of playful icons next to each feature quickly communicates the function, making the platform user friendly.
F reading pattern and card layout: Makes the product scannable.
F reading pattern and card layout: Makes the product scannable.
Side Navigation: Makes sure that the user doesn’t get lost in the complexity of the platform and makes it navigable.
Side Navigation: Makes sure that the user doesn’t get lost in the complexity of the platform and makes it navigable.
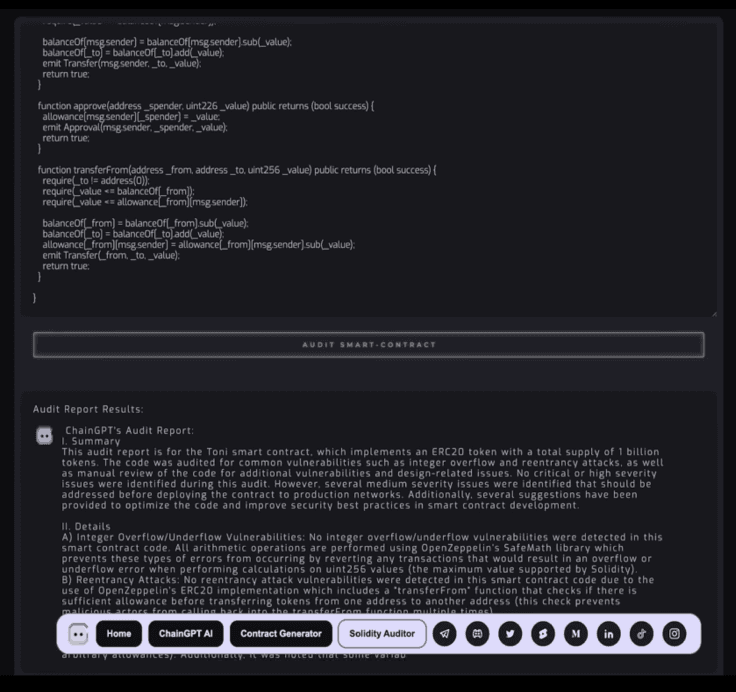
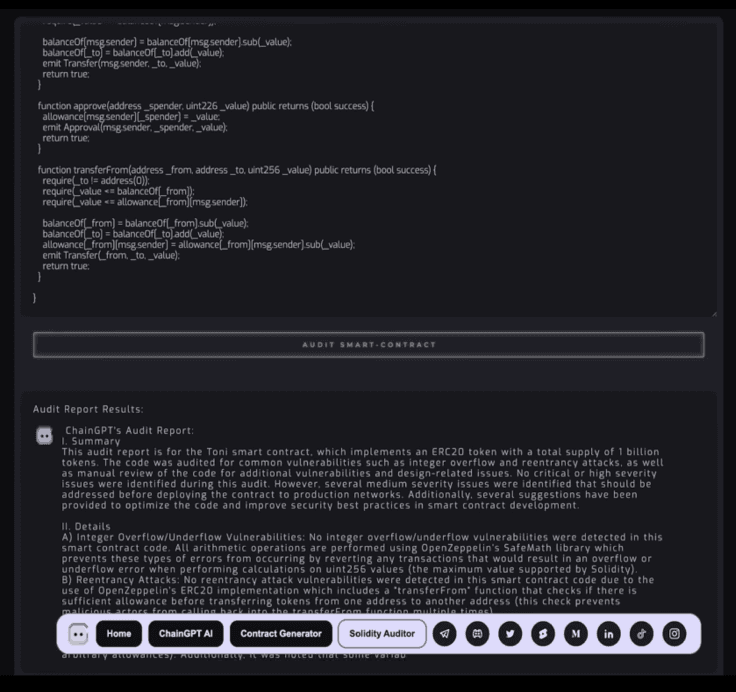
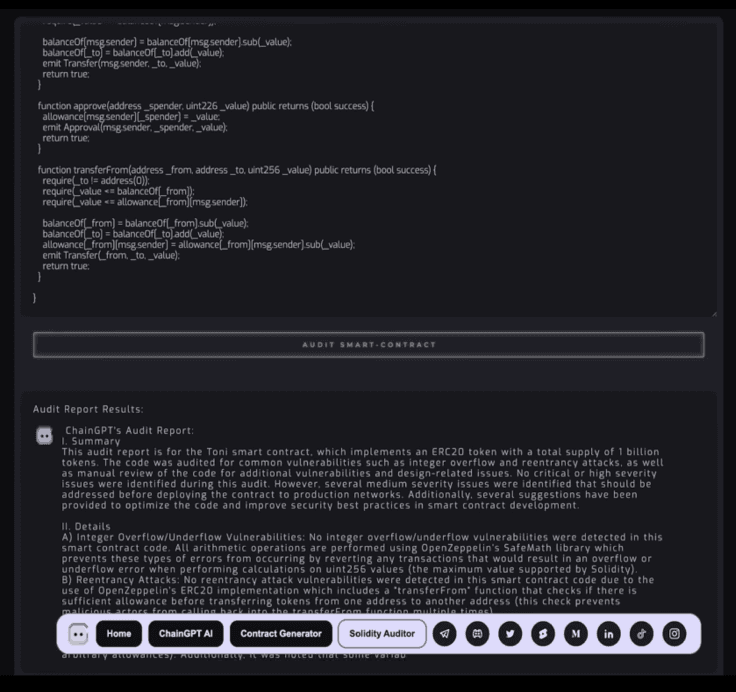
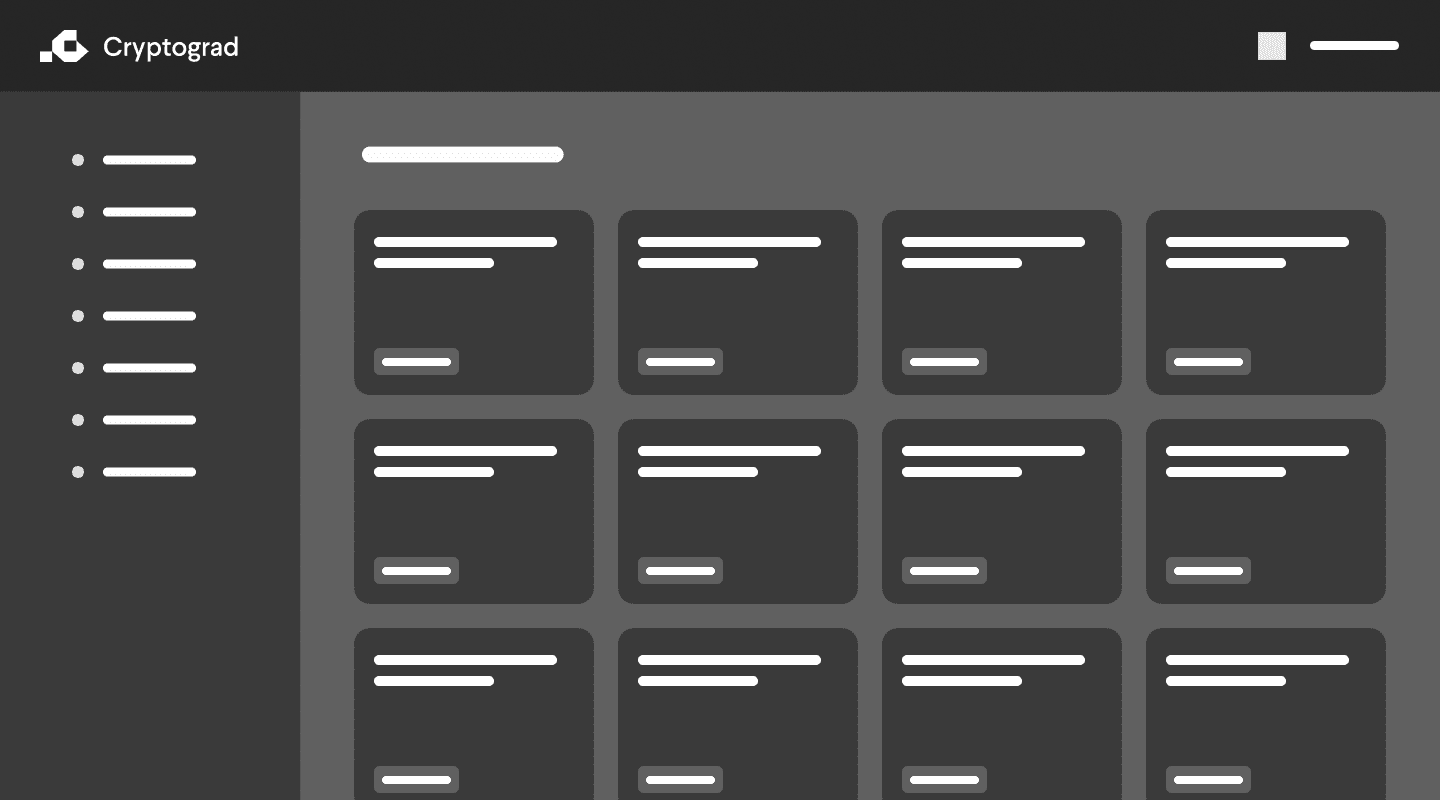
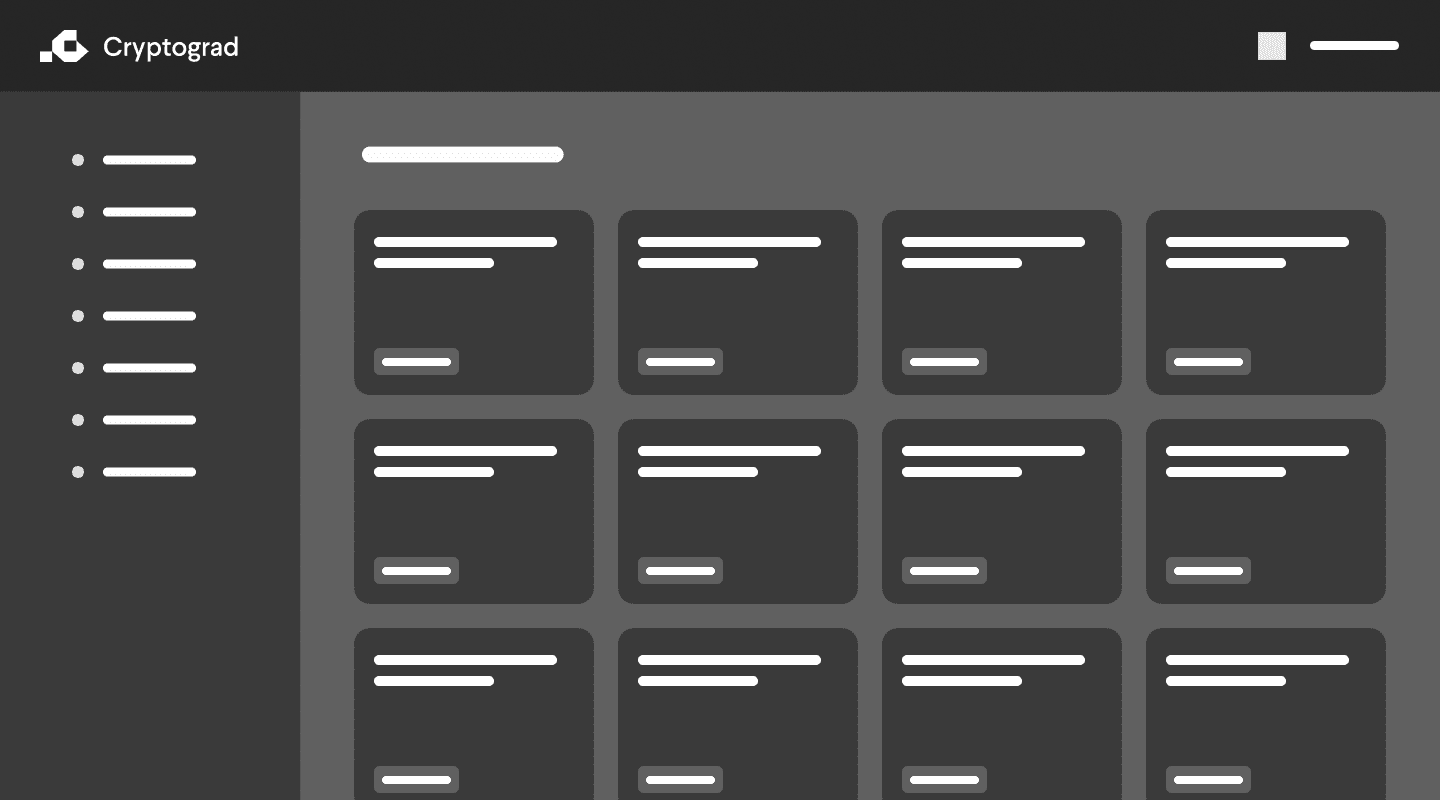
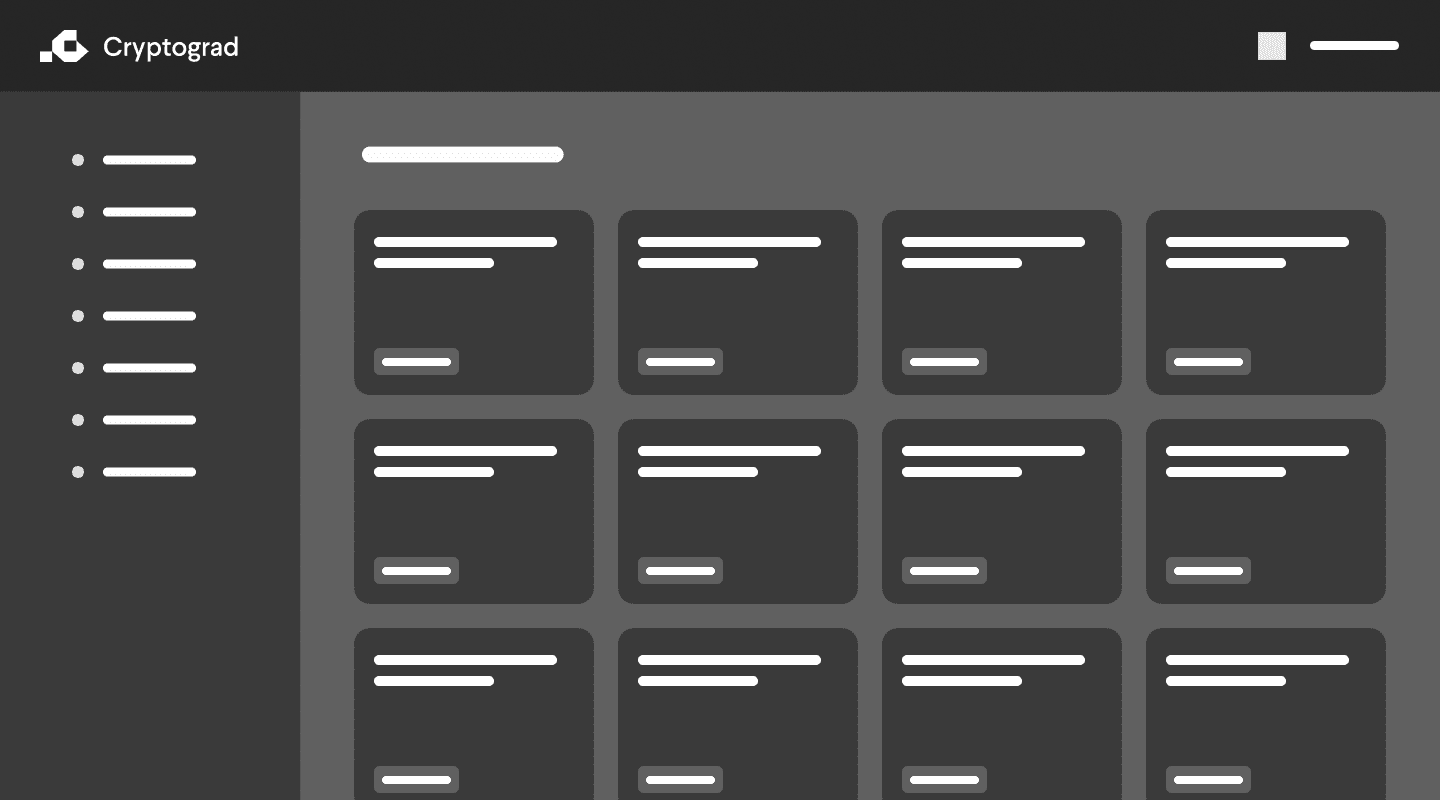
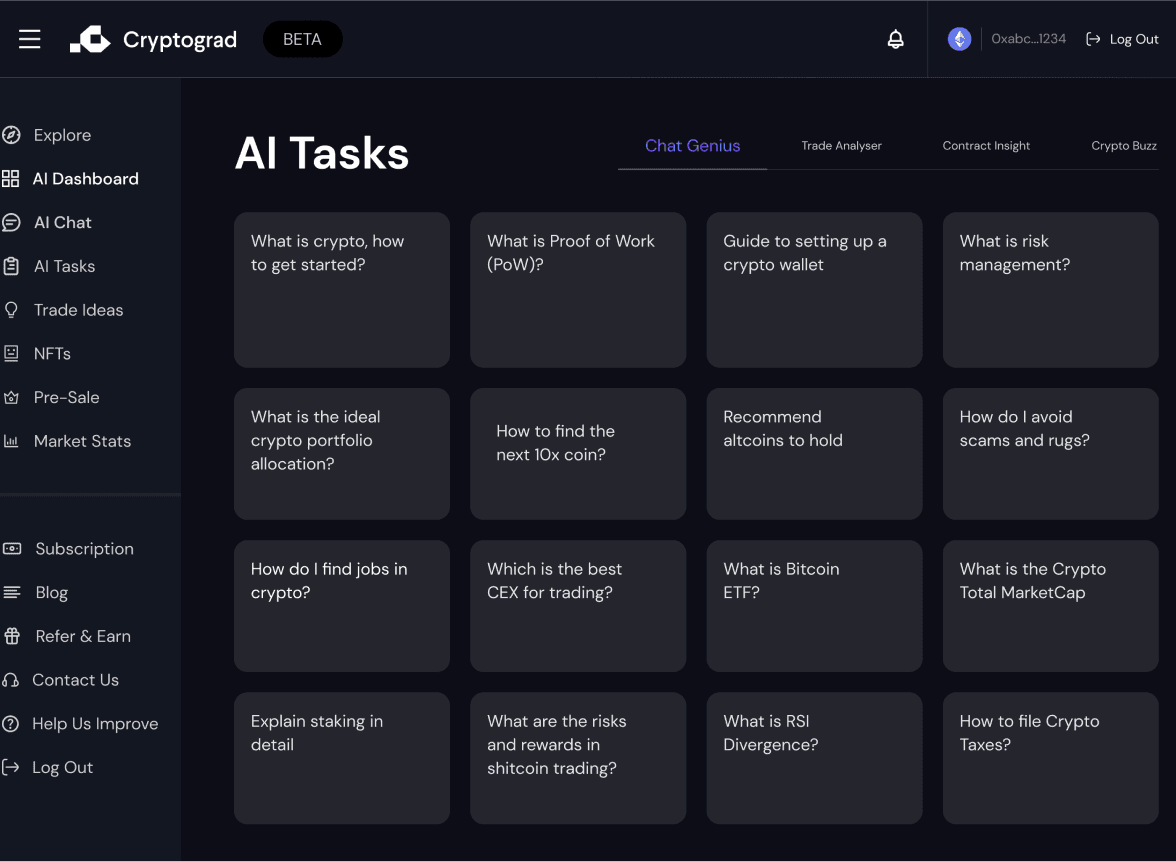
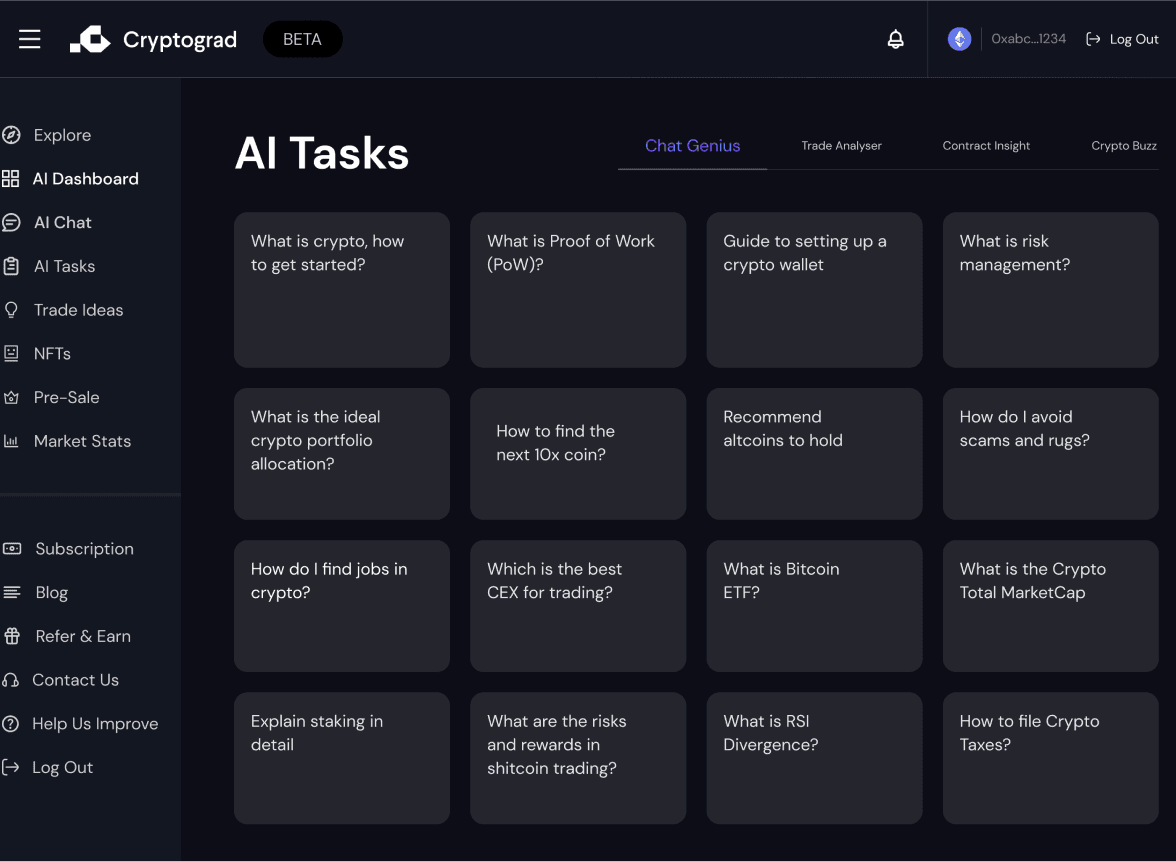
AI workflows
AI workflows
Progressive disclosure: Offering a glimpse with more details just a click away, prevents information overload.
Progressive disclosure: Offering a glimpse with more details just a click away, prevents information overload.
Guided user journey: The page follows a scaffolding approach through various guided learning paths making learning easier.
Guided user journey: The page follows a scaffolding approach through various guided learning paths making learning easier.
Content categorisation: Into common user queries and questions makes the learning intuitive and self directed.
Content categorisation: Into common user queries and questions makes the learning intuitive and self directed.
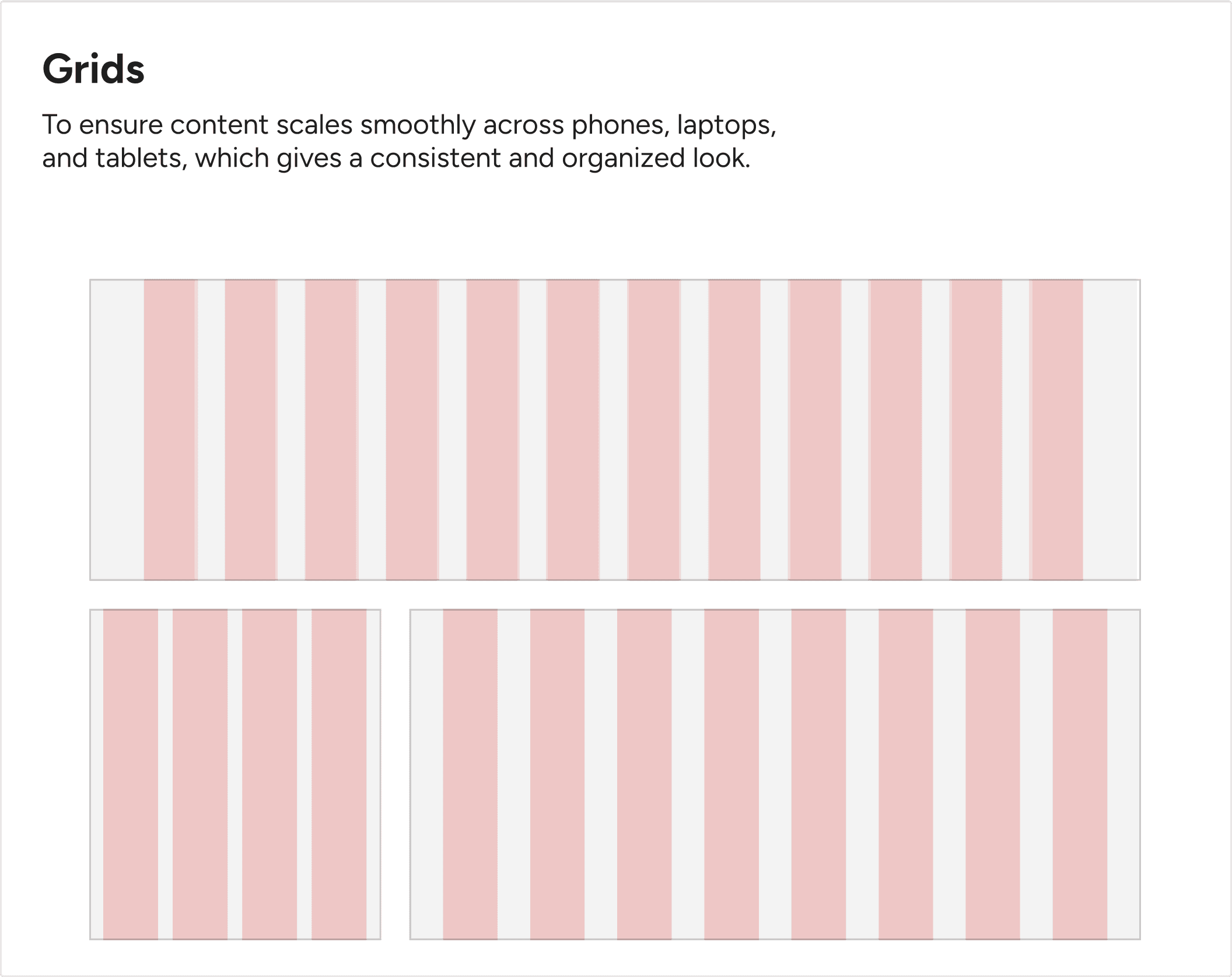
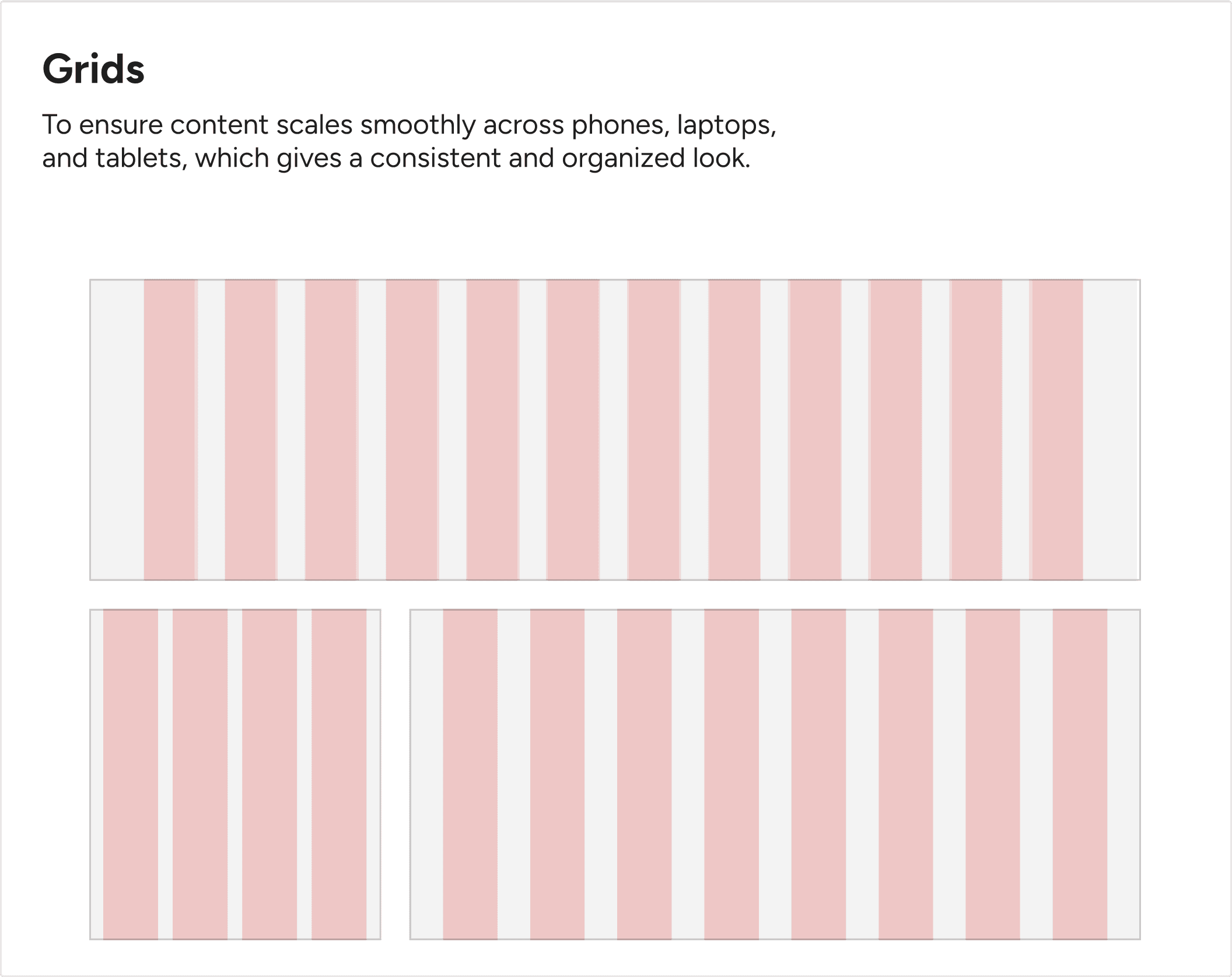
Uniform grid layout: Each workflow card is of same size and this consistency makes the layout comfortable and familiar.
Uniform grid layout: Each workflow card is of same size and this consistency makes the layout comfortable and familiar.






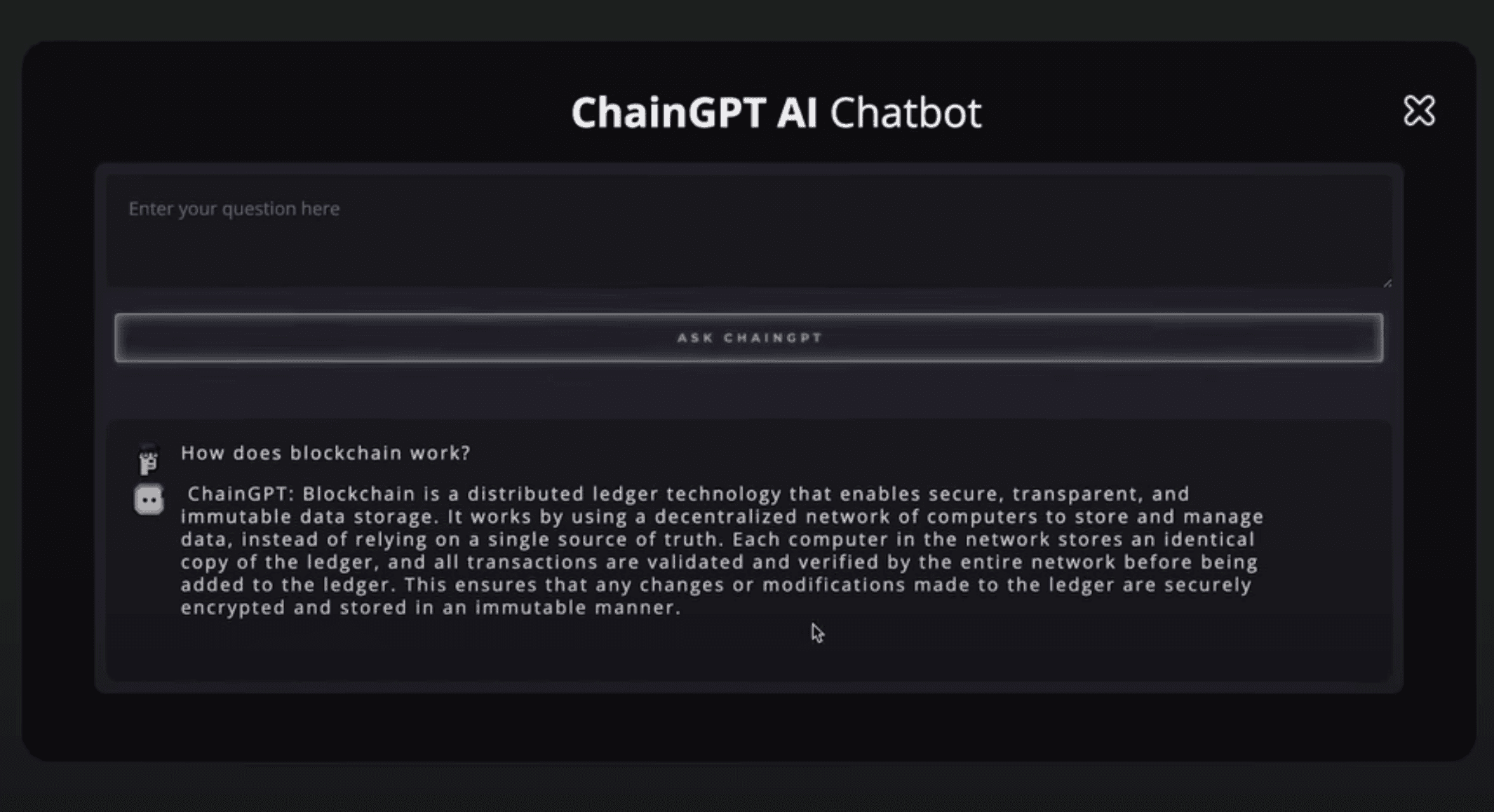
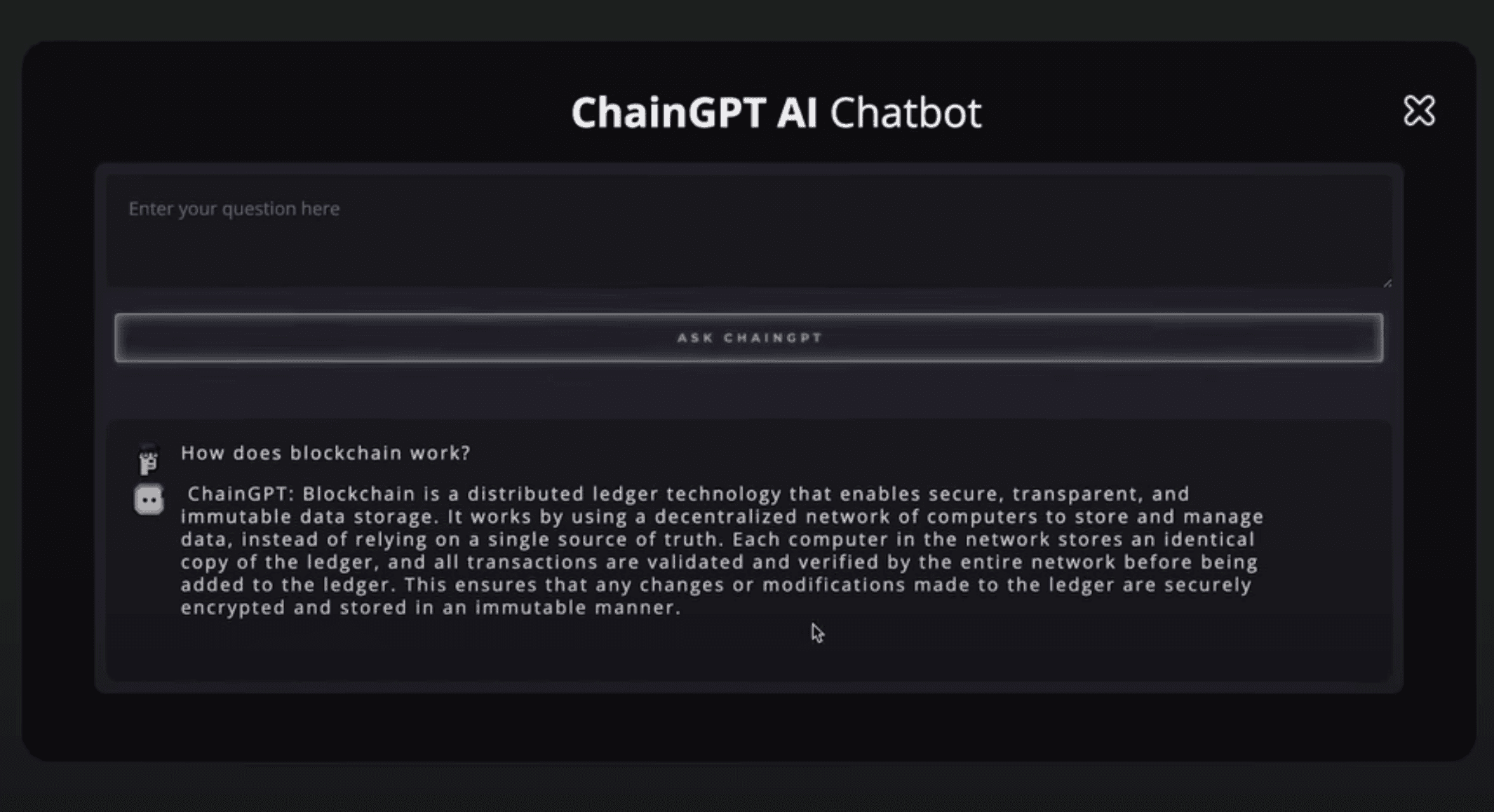
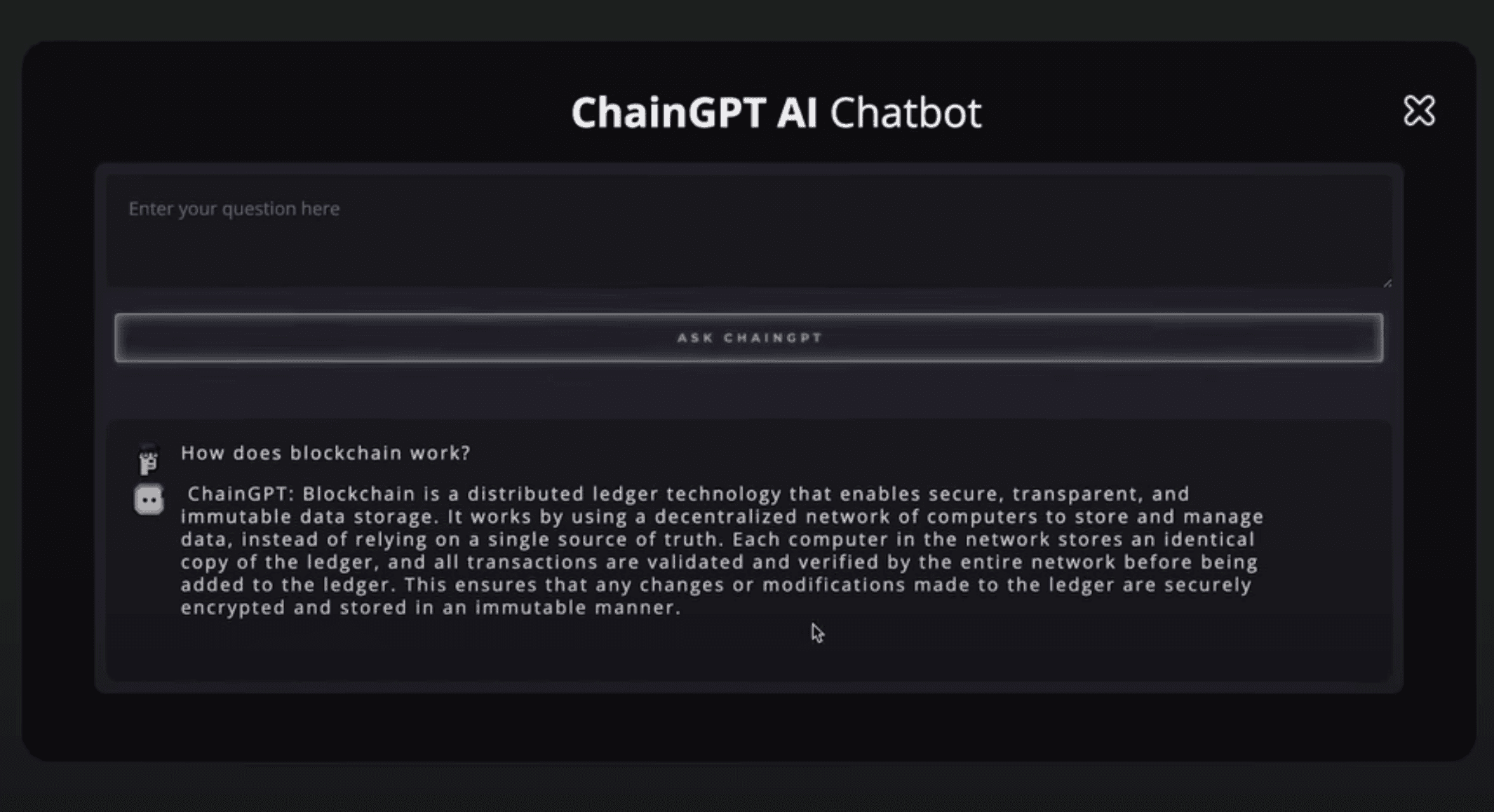
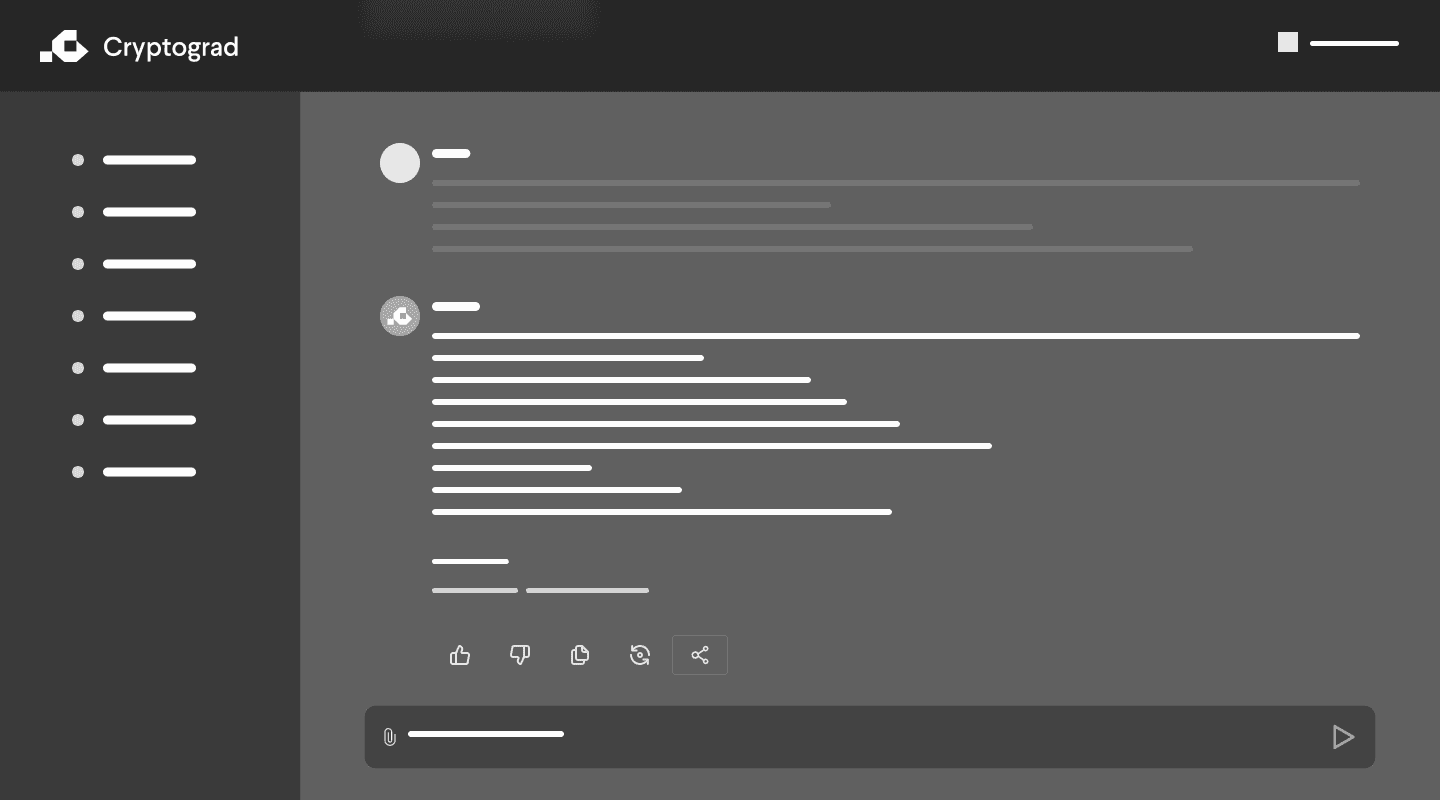
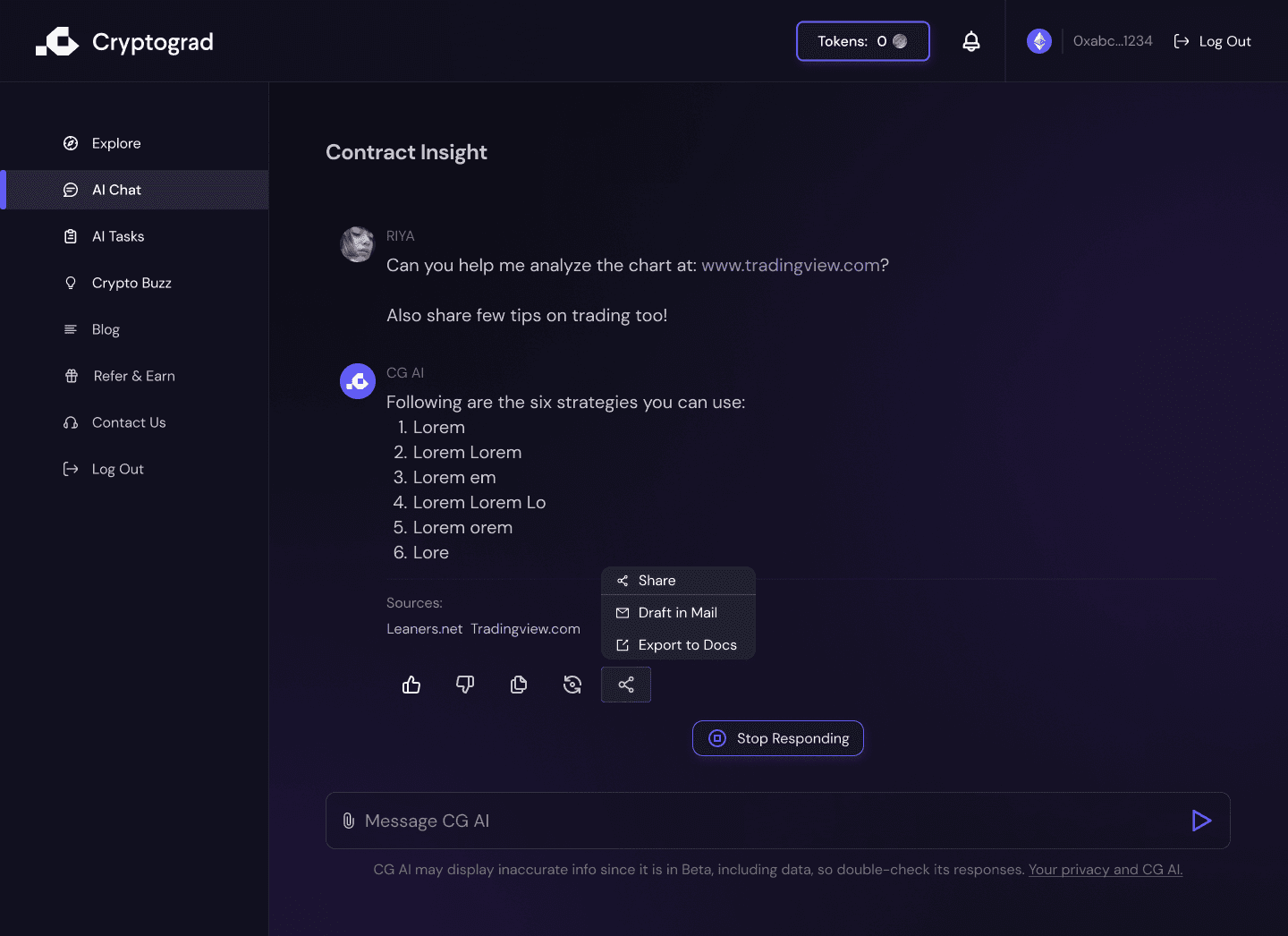
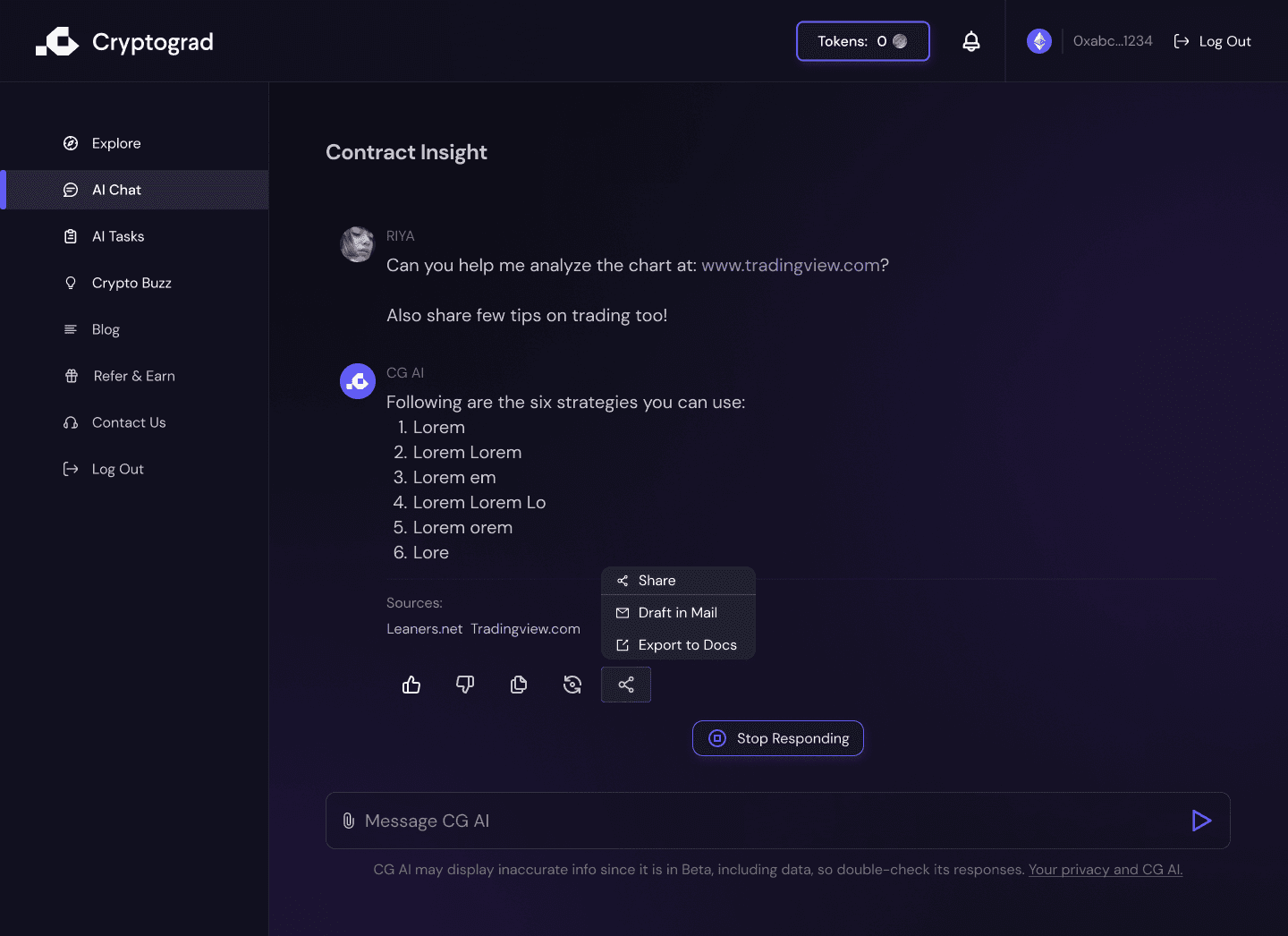
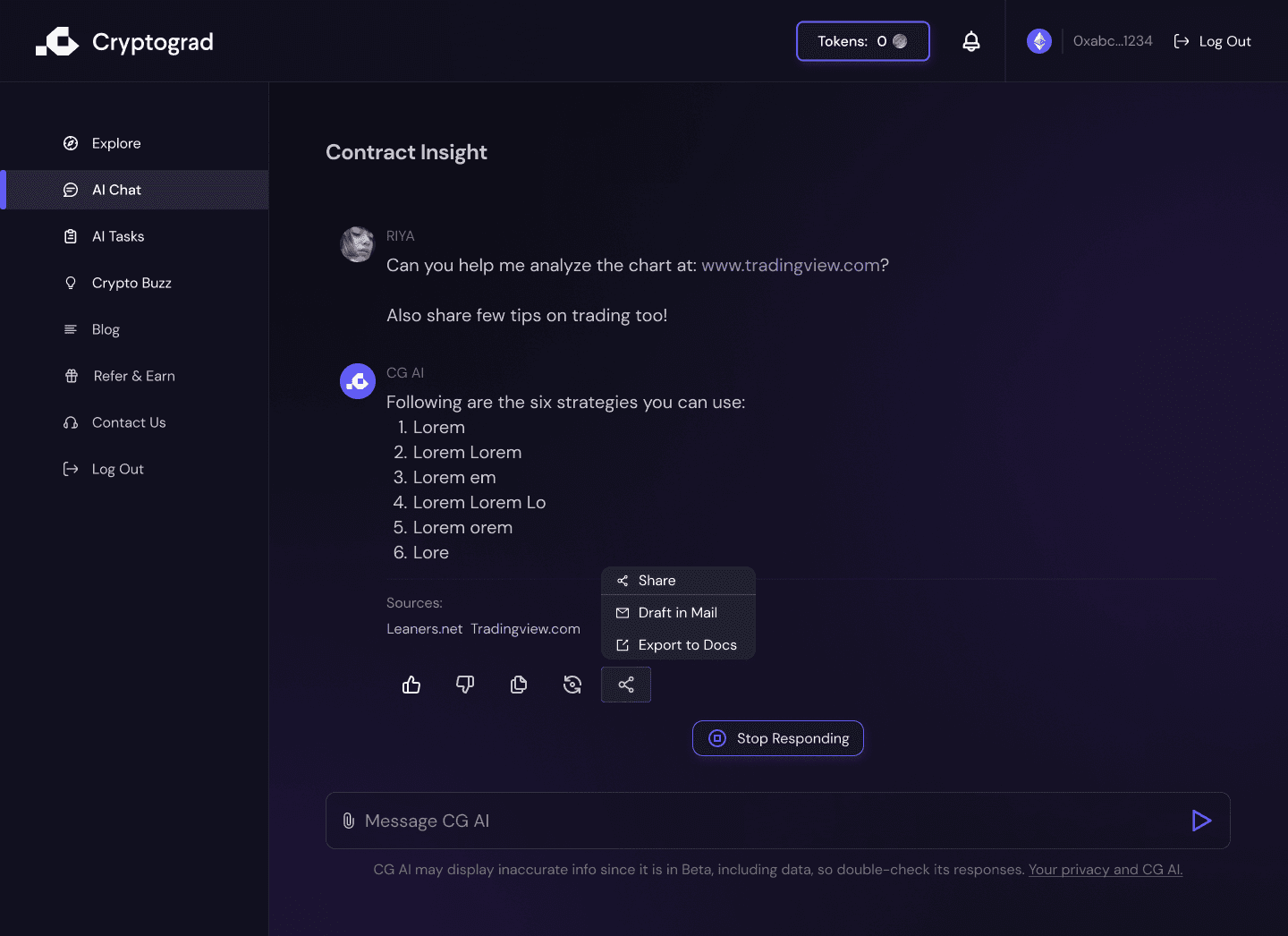
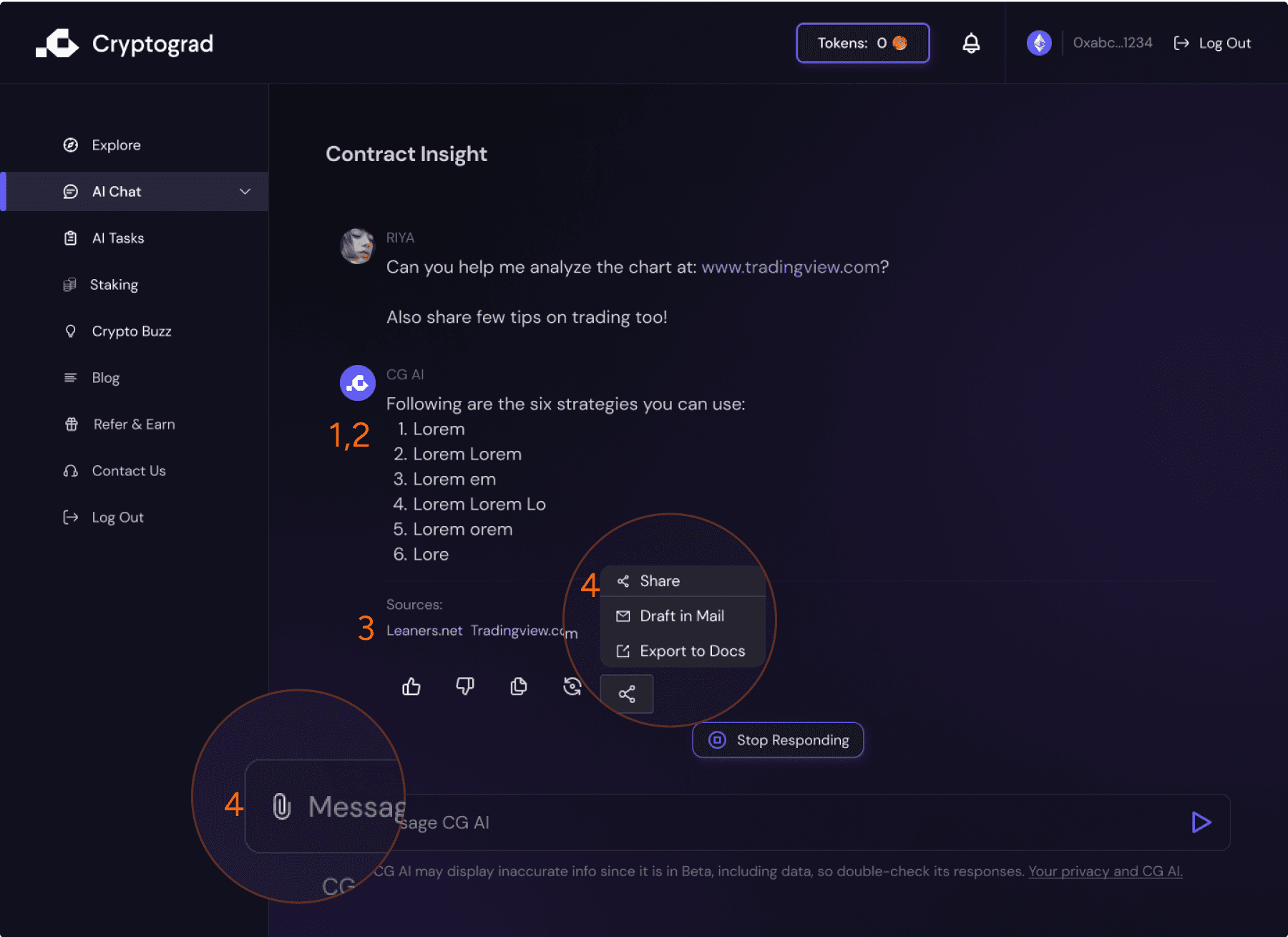
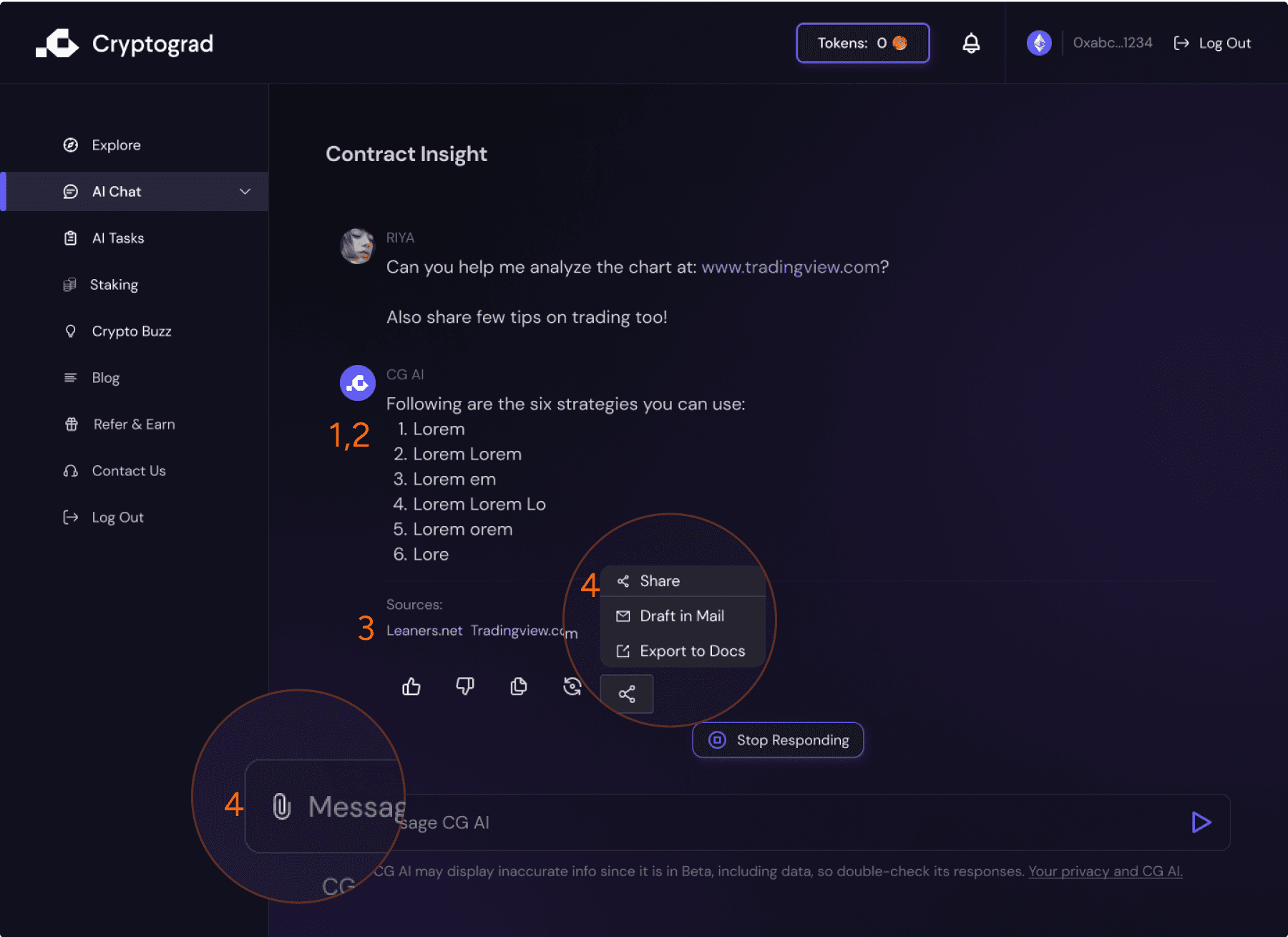
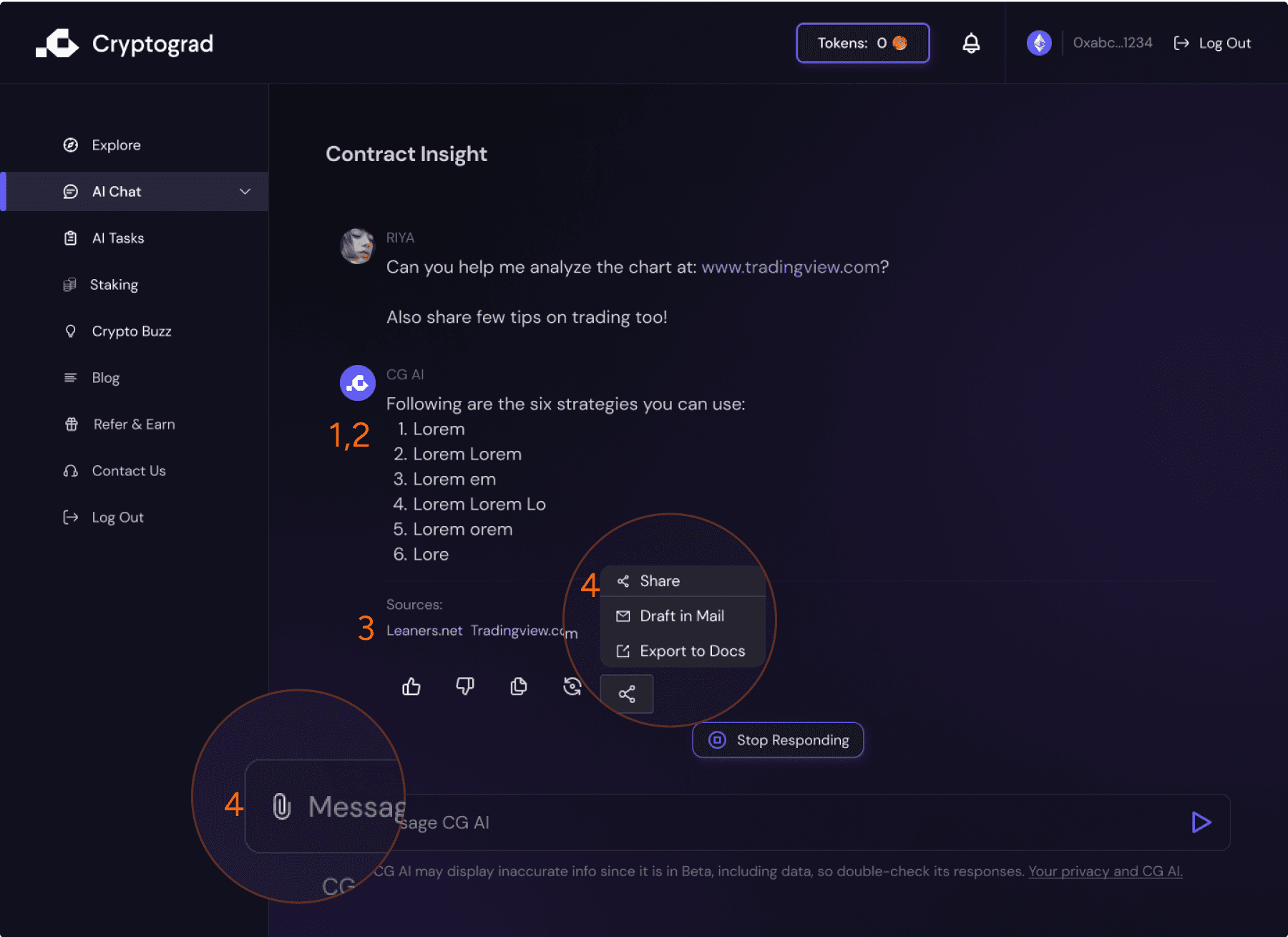
AI chat
AI chat
Conversational interface: makes it intuitive and easy for the user to comprehend.
Conversational interface: makes it intuitive and easy for the user to comprehend.
Digestible output: Output structured in points makes it scannable and easier to understand.
Digestible output: Output structured in points makes it scannable and easier to understand.
Showing sources: it makes the information reliable and makes it easier for the user to refer to the sources
Showing sources: it makes the information reliable and makes it easier for the user to refer to the sources
Clear distinguished buttons: Button options like share, copy, and regenerate make the response interactive and make it more functional.
Clear distinguished buttons: Button options like share, copy, and regenerate make the response interactive and make it more functional.
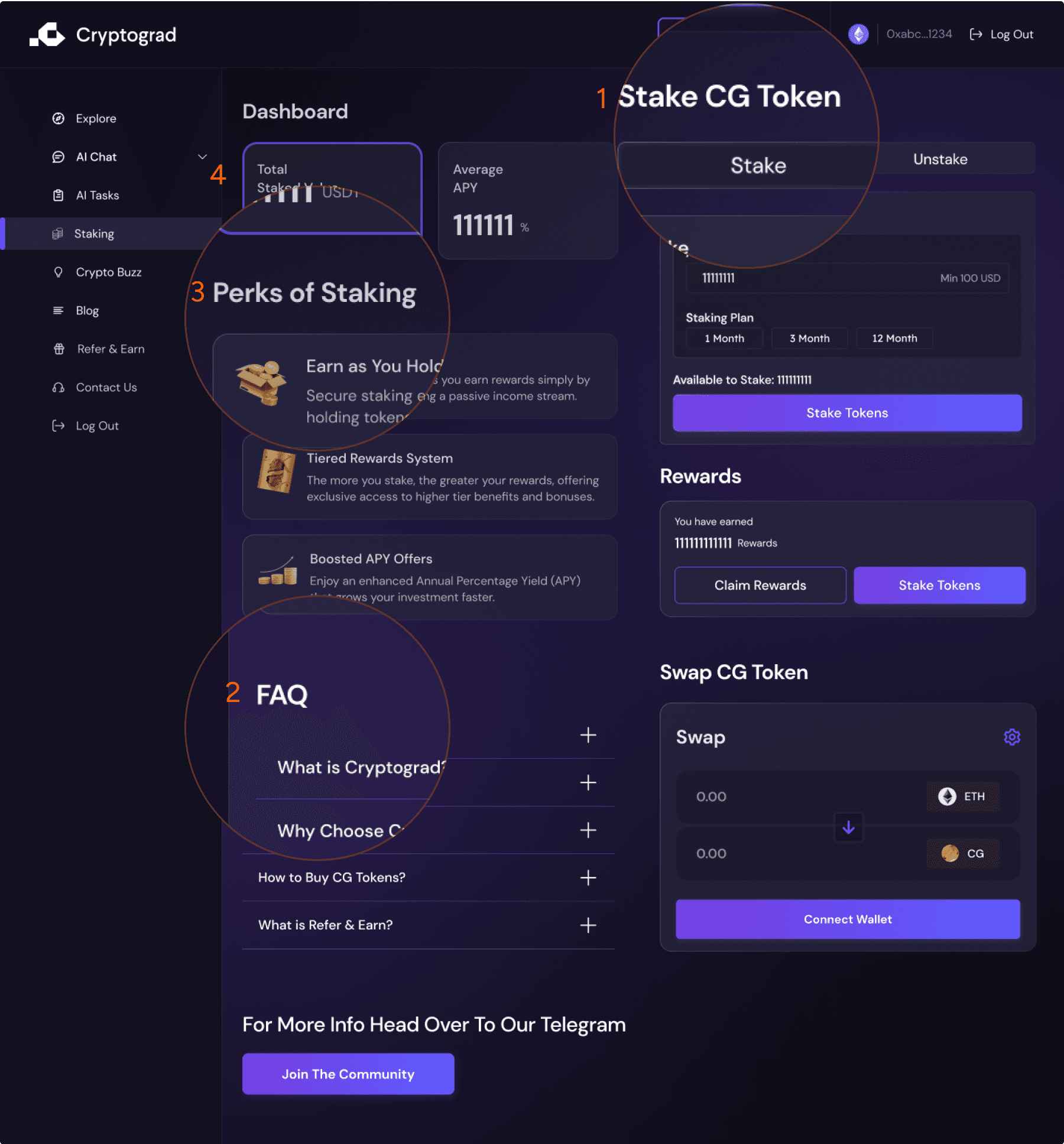
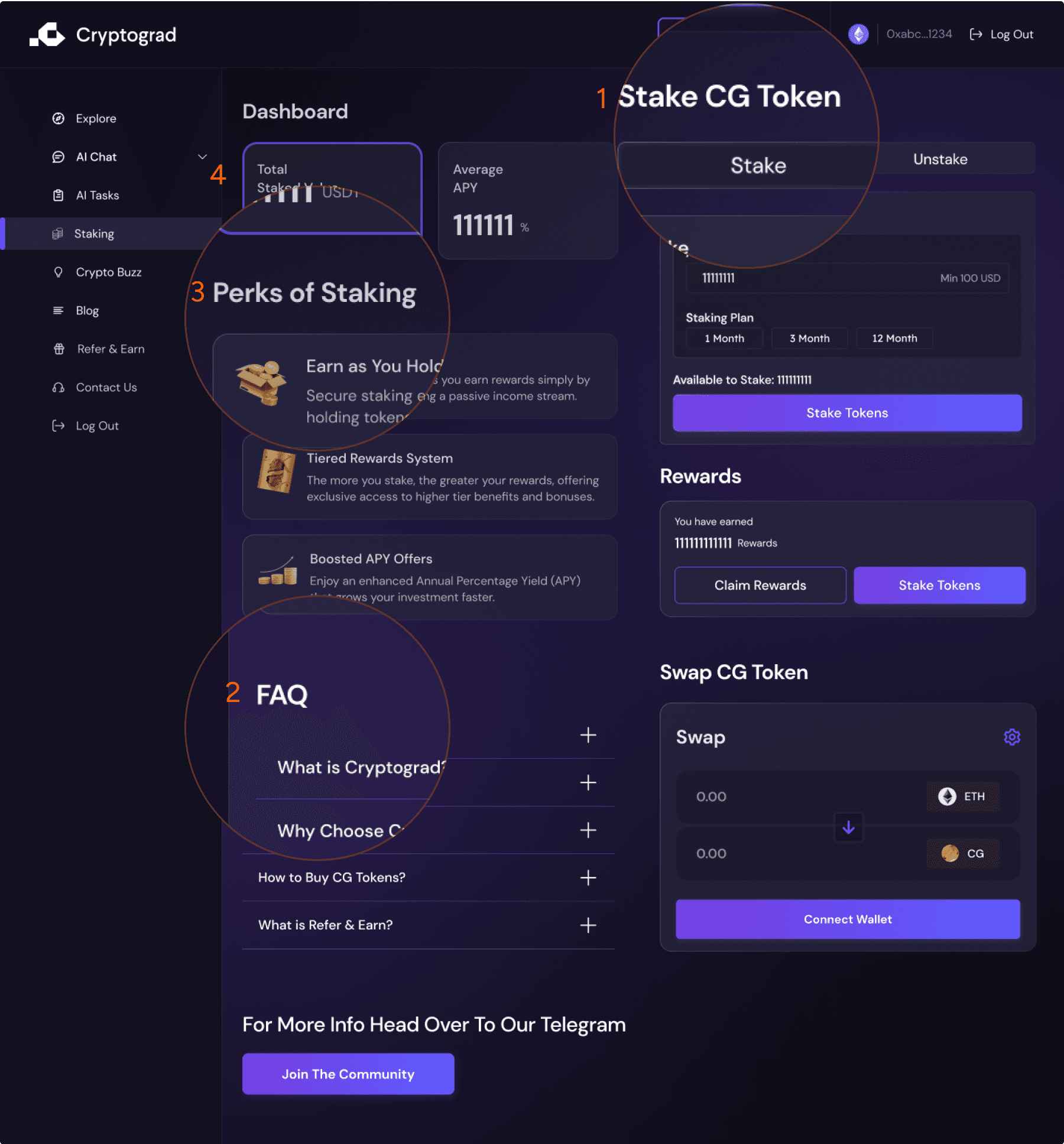
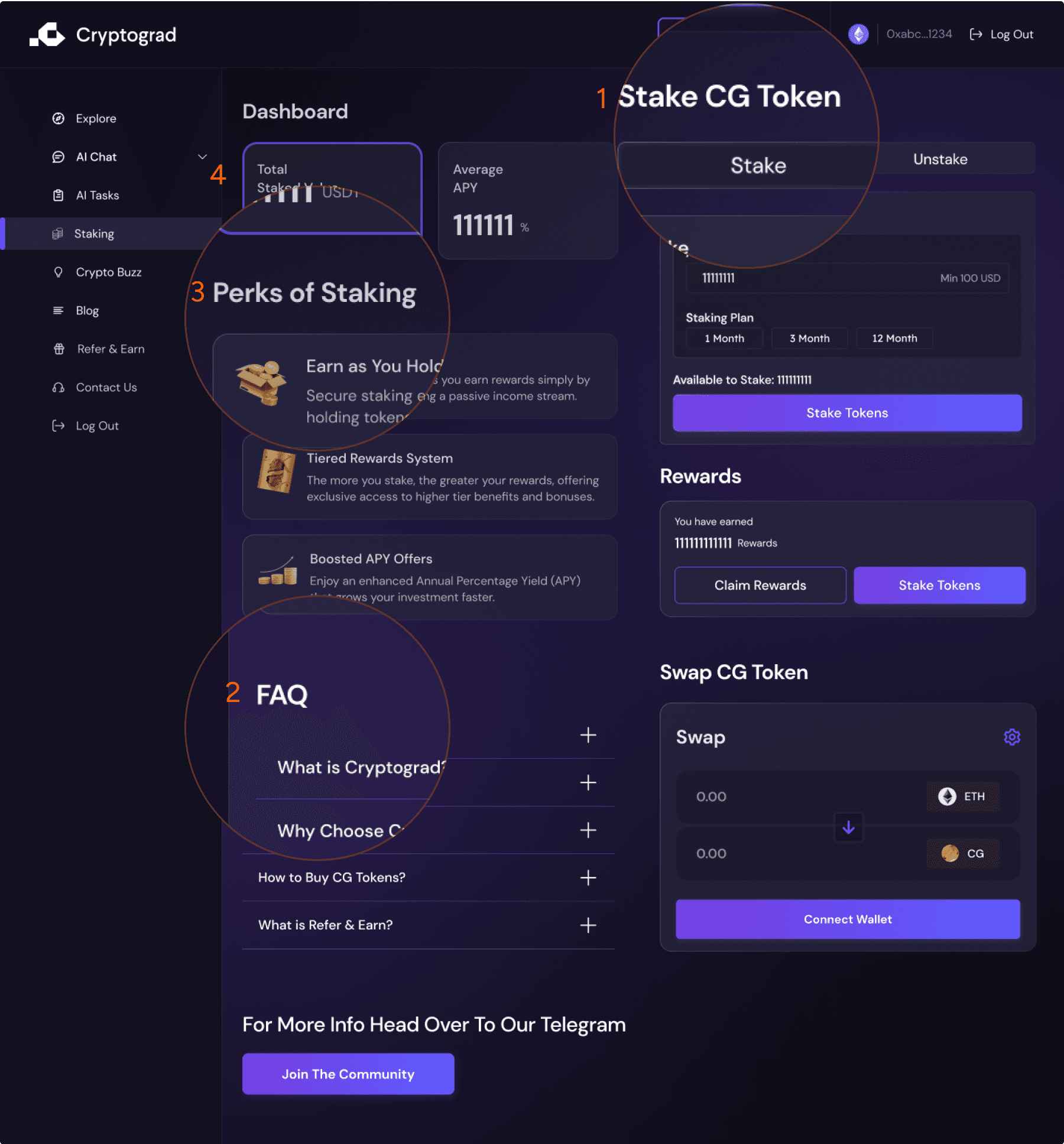
Staking dashboard
Staking dashboard
Simple interface: Makes the platform easy to use and familiar highlighting key information.
Simple interface: Makes the platform easy to use and familiar highlighting key information.
Information tooltip: Accordion FAQ to help the users make informed decisions.
Information tooltip: Accordion FAQ to help the users make informed decisions.
Law of Common Region: Grouping staking information and actions in same area helps users understand they are related.
Law of Common Region: Grouping staking information and actions in same area helps users understand they are related.
Catering Novice and Pros: Simplified guidance for novices and detailed metrics for pro users.
Catering Novice and Pros: Simplified guidance for novices and detailed metrics for pro users.



Reveal
Reveal
Reveal
The final CG product
The final CG product
The final CG product
The Final Product
The Final Product
Cryptobuzz
Cryptobuzz
AI tasks
AI tasks
AI tasks
AI tasks
Staking
Staking
Development and learning
Development and learning
Development and learning
Handoff to code and looking back at the process
Handoff to code and looking back at the process
Handoff to code and looking back at the process
Development & Collaboration
Development & Collaboration
Collaborated closely with the development team throughout the development phase and transforming design blueprints into dynamic features. Open communication and shared vision allowed for agile responses to challenges, encapsulating teamwork in every pixel and code line.
Collaborated closely with the development team throughout the development phase and transforming design blueprints into dynamic features. Open communication and shared vision allowed for agile responses to challenges, encapsulating teamwork in every pixel and code line.
Team collaboration weather with different teams or within the team is the key of success for this project. Even though we faced different opinion sometimes but shared vision for the product and great communication within the team help us all to collaborate on the product smoothly.
Team collaboration weather with different teams or within the team is the key of success for this project. Even though we faced different opinion sometimes but shared vision for the product and great communication within the team help us all to collaborate on the product smoothly.
Outcomes
Outcomes
The outcomes have been both tangible and transformative. Post launch 10,000 user sign up within 1-2 months and positive user feedback.
Moving forward, we will continue to harness these successes as a foundation for future innovation, ensuring user-centric design and cutting-edge functionality.
The outcomes have been both tangible and transformative. Post launch 10,000 user sign up within 1-2 months and positive user feedback.
Moving forward, we will continue to harness these successes as a foundation for future innovation, ensuring user-centric design and cutting-edge functionality.
Learnings
Learnings
During the CryptoGrad project, I learned that effective UX design is a symphony created through the harmonious collaboration of diverse minds, where each idea is a note contributing to the user's melody.
During the CryptoGrad project, I learned that effective UX design is a symphony created through the harmonious collaboration of diverse minds, where each idea is a note contributing to the user's melody.
Collaboration is the key
Collaboration is the key
Attention to Detail
Attention to Detail
User Feedback is a Lighthouse
User Feedback is a Lighthouse
Clear Communication Paves the Way
Clear Communication Paves the Way
Way forward
Way forward
Deep dive into data-driven design
Deep dive into data-driven design
Deep dive into data-driven design
The way forward is analytics. By leveraging user data, we will refine and personalize the experience, anticipating user needs before they even click
The way forward is analytics. By leveraging user data, we will refine and personalize the experience, anticipating user needs before they even click
Iterate with intent
Iterate with intent
Iterate with intent
Every iteration will be a step closer to perfection. We'll adopt a feedback loop that's faster and smarter, making sure every tweak in the design is informed by solid user insights
Every iteration will be a step closer to perfection. We'll adopt a feedback loop that's faster and smarter, making sure every tweak in the design is informed by solid user insights
Expand the ecosystem
Expand the ecosystem
Expand the ecosystem
The CryptoGrad landscape is ever-expanding. We'll introduce new features, and community-driven platforms, all designed with the clarity and simplicity.
The CryptoGrad landscape is ever-expanding. We'll introduce new features, and community-driven platforms, all designed with the clarity and simplicity.
Cultivate community
Cultivate community
Cultivate community
we'll build bridges, not just between users and their goals but among users themselves. By fostering a strong community, we create not just a platform but a place where users feel at home.
we'll build bridges, not just between users and their goals but among users themselves. By fostering a strong community, we create not just a platform but a place where users feel at home.